-
[Next.js] Next.js 입문Front-End(Web)/React - 프레임워크(React, Next) 2021. 7. 1. 01:48반응형
🤔 Next.js를 시작하며..
정말 오랜만에 블로그를 쓰는것 같다.
이제 입사 1개월이 되어 task를 맡기도 하고, 구현에 맘이 앞서다 보니 중간중간 찾아본 주요한 정보들을 정리하는 시간을 가지지 못했다.
회사에서 FE 선임 개발자님, 그리고 기획 및 디자인과 함께 모바일 서비스를 만드는 사이드 프로젝트를 시작하게 되었다.
React를 오랜만에 사용하니 떨리기도 하고, 새로운 기술을 적용할 생각에 우려가 앞서기도 한다.
이를 위한 학습 및 포스팅이 될 것 같다.
새로운 기술들 중, 요즘 화두가 되는 SSR을 지원하는 Next.js 프레임워크 적용에 흥미가 생겼으며, 사이드와 병행하여 가능한 학습도 같이해볼 생각이다!
🤍 Next.js 란?
Next.js는 2016년 등장한 React 어플리케이션의 SSR(Server Side Rendering)을 지원하는 간단한 프레임워크이다.
현재의 트렌드인 CSR(Client Side Rendering)은 컨텐츠 렌더링을 JS파일로 작동하며,
이는 라우팅과 유저 인터렉션에 장점을 보이는 반면, 초기에 모든 JS파일을 로드하는 단점과 SEO의 문제가 잔존한다.
위 두 문제를 해결하는, SSR의 일종인 Static Pre-Rendering을 지원하는 프레임워크가 바로 Next.js 인 것이다.
즉, 클라이언트 모든 JS파일을 한 번에 들고오는 것이 아닌, 페이지에 필요한 부분만 들고오는 코드 스플리팅의 일종인 것이다.
- 주요 기능
- Hot Code Reloading : 디스크에 특정 변화가 감지될 때 Next.js는 페이지를 리로드함
- Automatic Routing : Pages 폴더의 파일들에 대해 URL 동적 라우팅을 지원함. (커스터마이징 가능)
- Single File Components : 모든 페이지 컴포넌트가 최상위 컴포넌트에 묶임. (styled-jsx 적용한 전역 스타일 가능)
- Server Rendering : 클라이언트로 HTML을 보내기 전에, 서버 사이드에서 컴포넌트를 렌더링함.
- Ecosystem Compatibility : 자바스크립트, Node, React 생태계와 호환이 좋음
- Automatic Code Splitting : app 전체가 아닌, 페이지에 필요한 라이브러리/모듈만 불러옴 (많이 쓰이면 메인번들로 자동이동)
- 그 외에도, Prefetching(Link 경로 컴포넌트 사전패치), Static Export(next export), Typescript 호환 등을 지원
- 다른 환경과의 비교
CRA(Create-React-App), Next.js, Gatsby 모두 React 기반 개발환경을 구축하는데 용이하다는 공통점을 가진다.
다만, CRA에 비해 Next.js, Gatsby.js 만이 초기 로딩속도, SEO(검색엔진 최적화) 관련된 기능을 제공한다.
* Gatsby.js : SSR 프레임워크. 서버사용이 아닌 Static HTML을 만든다는 특징이 있다. (GraphQL 바탕)
그렇기에, Next.js, Gatsby.js 모두 SSR을 지원하나, Gatsby는 좀 더 정적인 블로그, 포트폴리오 등에 적합하겠다.
🤍 Next.js 시작하기
- 설치
npx create-next-app yarn create next-app // with typescript npx create-next-app --typescript yarn create next-app --typescript- 실행

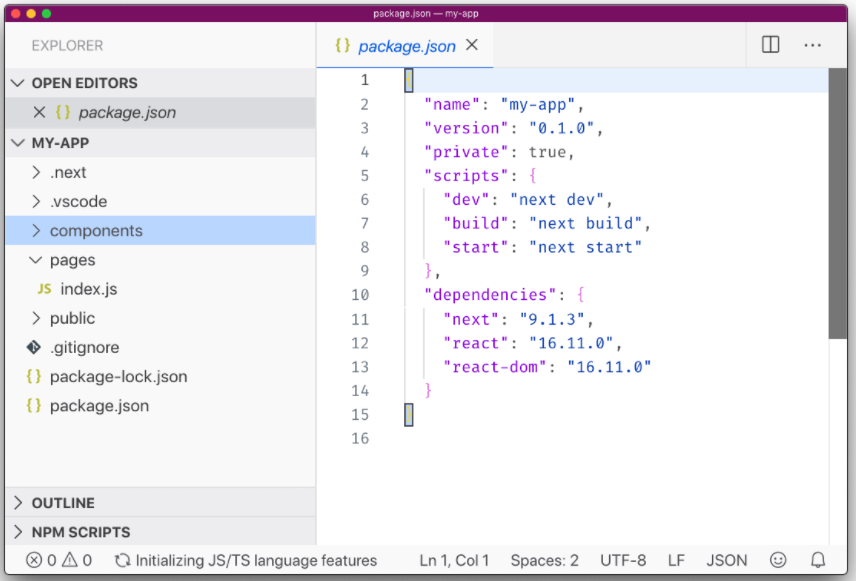
출처 : https://coffeeandcakeandnewjeong.tistory.com/5?category=906459 이는, Next.js 초기세팅 후의 package.json 모습이다. 여기서, scripts 를 보면 개발 단계별 명령문들이 있는걸 알 수 있다.
- dev : 'next dev', 개발모드로 실행. source map(압축파일과 원본연결), hot code reloading 제공으로 디버깅 용이
- build: 'next build', 프로덕션 용도로 애플리케이션 빌드. 배포를 위해 최적화된 코드(압축 등)를 생성
- start : 'next start' 프로덕션 서버를 시작. 이후, localhost:3000/ 에서 앱이 실행되는 것이다.
* next dev -p 3001 : -p [포트번호] 는 구동되는 포트를 변경하는 수식어이다.

npm run dev를 실행했을 때, http://localhost:3000 에서 구동되는 모습이다.
- 디렉토리 구조

CRA나 다른 세팅에 비해 큰 차이는 없어보인다. _app.js > index.js 로 그려지며, index.html이 따로 없다.
컴포넌트들을 구성하기 위해, src 디렉토리를 새로 만드는게 통상적이다.
- _app.js : 페이지 전환시 레이아웃, 상태값을 보존하거나 글로벌 CSS를 선언하는 용도로 활용. componentDidCatch를 통한 에러 핸들링도 가능.
- index.js : 프로젝트의 메인(홈) 페이지에 해당하는 영역
- /public : 정적파일들을 제공하는 디렉토리. images, icon 등이 포함된다. 절대경로(/path/file.jpg) 형태로 접근가능.
- /pages : 페이지 컴포넌트들을 담는 디렉토리. 디렉토리 구조가 라우팅 경로와 일치하므로 고려하여 구성해야한다.
- next.config.js : Next.js 관련 설정을 작성하는 파일.
🤍 Next.js 프로젝트
- _app.js : SPC(Single-Page Component) 컴포넌트
// _app.js import AppHeader from '../src/components/AppHeader'; import AppFooter from '../src/components/AppFooter'; import '../styles/globals.css' import 'semantic-ui-css/semantic.min.css' function MyApp({ Component, pageProps }) { return ( <div> <AppHeader></AppHeader> <Component {...pageProps} /> <AppFooter></AppFooter> </div> ) } export default MyApp<Component> 부분이 pageProps(라우팅 경로)에 따라 달라지는 부분이다.
공통적인, Header, Footer 같은 요소의 경우 위처럼 포함시켜주면 모든 페이지에서 공유될 수 있겠다.
- index.js : Home 페이지 컴포넌트
import React, { useEffect, useState } from 'react'; import Head from 'next/head'; export default function Home() { return ( <div> <Head> <title>My Blog</title> <meta keyword="next.js" contents="This Blog is for Next js" /> </Head> <h2>Welcome to My Blog</h2> </div> ) }기본경로("/")로 라우팅됬을 때 보여지는 홈페이지를 구성하는 파일이다.
홈 뿐만 아니라, 모든 페이지에서 <Head> 태그 내, <title>로 브라우저 제목란을, <meta> 태그의 keyword, contents 등으로 SEO 최적화를 진행할 수 있다.
* Head 컴포넌트 공용화
강의에서 좋은 방법이 나와서 소개하는 부분이다.
import React from 'react' import Head from 'next/head'; const HeadTag = ({ title, keyword, contents, }) => { return ( <Head> <title>{title}</title> <meta keyword={keyword} contents={contents} /> </Head> ) } HeadTag.defaultProps = { title: 'My Blog', keyword: 'Blog powered by Next.js', contents: 'practice next js', } export default HeadTag<Head> 태그를 공통 컴포넌트화해서, 할당값들을 props로 내려주기 때문에 어디에서든 적용하기 용이하다.
또한, 하단의 defaultProps 속성에서 보시다시피, 별도의 props가 하달되지 않았을 때 기본값을 적용할수도 있다.
Next.js 첫 포스팅이 생각보다 간단하게 끝났다. 하지만, 간략한 소개와 기본적인 셋팅에 대한 안내로도 충분했다.
무엇보다, 다음에 나올 Pages 구성이나 Next 라우팅 등의 내용을 독자적으로 포스팅하는게 좋겠다는 생각도 들었다.
다음 포스팅은, Next.js 의 주요 Rule 중 하나인 Pages 디렉토리 설계에 대해 알아보겠다!
[출처]
- Next.js 공식문서 : https://nextjs.org/docs/getting-started
- 기억을 걷는 블로그(Next.js 핸드북) : https://coffeeandcakeandnewjeong.tistory.com/5?category=906459
- maybe-b50 님의 블로그(scripts 관련) : https://maybe-b50.tistory.com/79
반응형'Front-End(Web) > React - 프레임워크(React, Next)' 카테고리의 다른 글
[Next.js] Pre-Rendering (0) 2021.07.07 [Next.js] Dynamic Routes(페이지 이동) (0) 2021.07.01 [React] 공식문서 학습(문서) : 고급 안내서 (1), 작성중.. (0) 2021.05.04 [React] 공식문서 학습(문서) : 주요 개념 (0) 2021.04.28 [React] 공식문서 학습(문서) : 설치 (0) 2021.04.23