-
[CSS] Position / Display(block) / FloatFront-End(Web)/HTML, CSS 2020. 12. 14. 22:14반응형
🤔 서론
여기선 스타일링의 Layout 및 Box-model에서 주로 사용되는 위 세 가지 속성에 대해 포스팅하고자 한다.
🚀 Check Point
Assignment
그 동안 배운 것을 정리할겸 아래의 사이트에서 학습을 완료해주세요.
- https://poiemaweb.com/css3-layout
- https://poiemaweb.com/css3-box-model
그리고 블로그를 작성해야 합니다. 블로그를 작성할 때는 아래 사이트, replit 뿐만 아니라 youtube, 다른 좋은 블로그 등 여러 자료를 참고하고 작성해주시면 됩니다. 각자 편한 블로그 채널(티스토리, velog, medium 등)에 포스팅을 아래의 주제로 작성해 주시고, Google Classroom 에 제출해주세요 :)
1. position 속성 - relative, absolute, fixed
2. inline, inline-block, block 에 대해서
3. float에 대해서
📘 Position : 요소 배치
HTML 요소(element) 배치를 위해 활용되는 속성이다. static, relative, absolute, fixed, sticky 5가지 값이 있다.
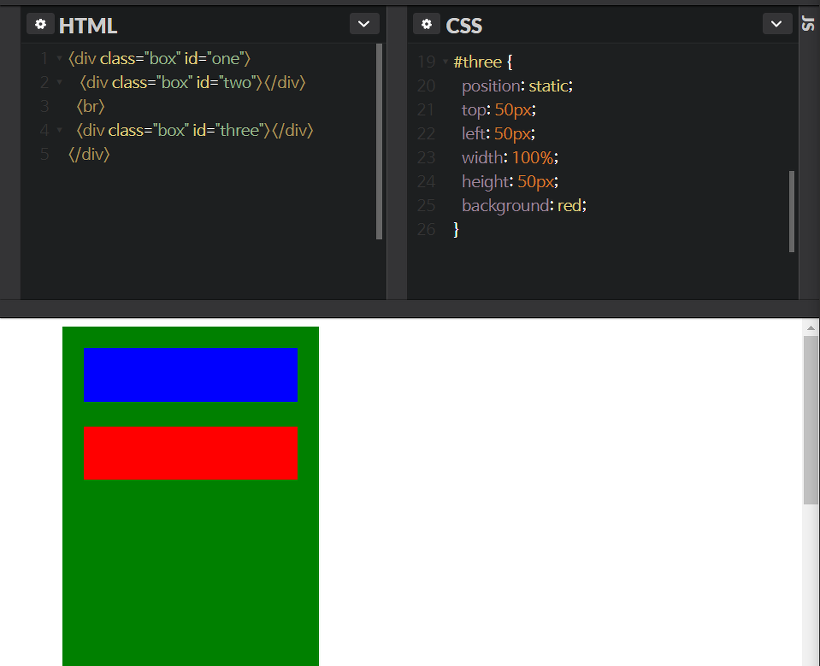
1. static : 별도 position 속성없이 HTML 문서 흐름에 따라 배치됨. (default)

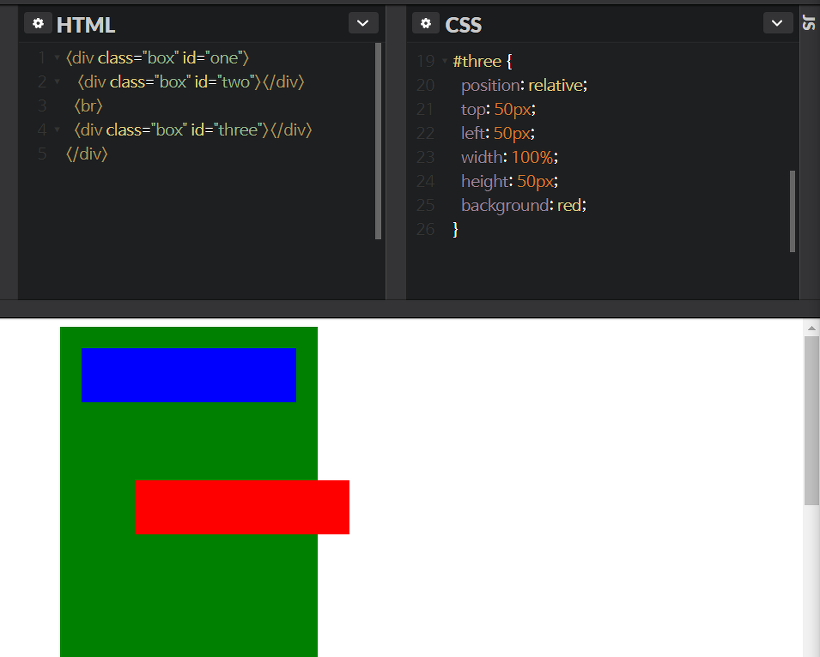
2. relative : static처럼 배치되며, 현재위치를 기준으로 offset 적용이 가능하다.

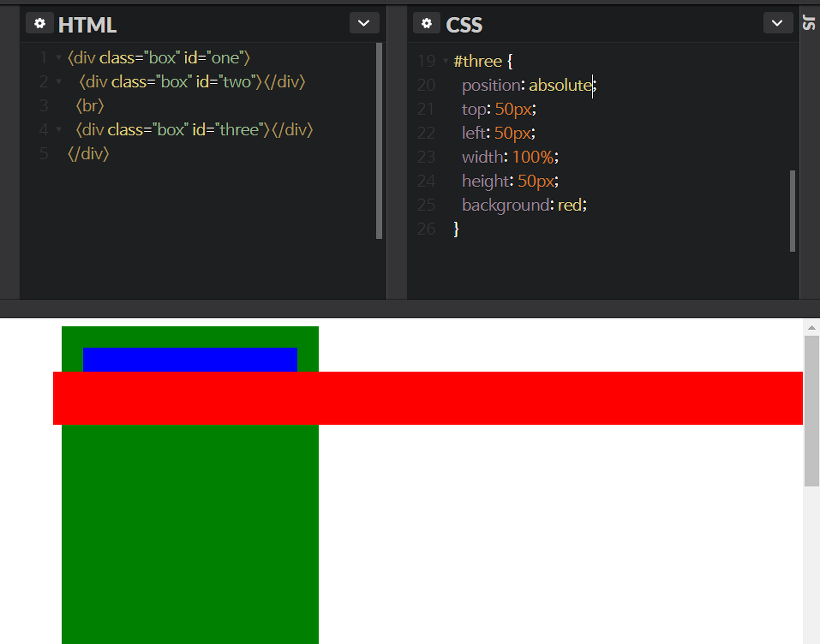
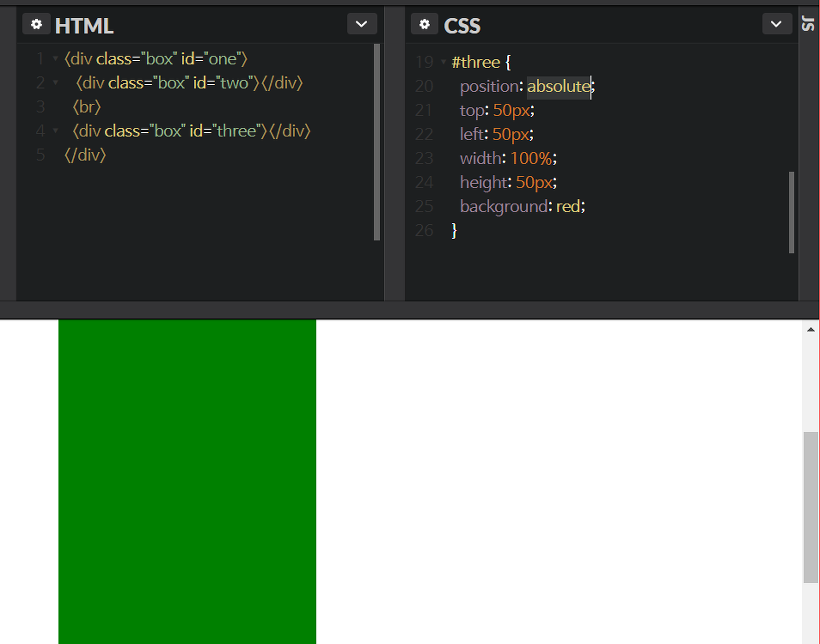
3. absolute : 말 그대로 HTML 흐름에 관여치 않고 절대적으로 배치된다. 그렇기에 offset 기준은 <body>가 된다.
* 하지만, 부모 요소가 존재하고 여기에 relative 속성값을 부여하면 이를 기준으로 offset 조정이 가능하다.
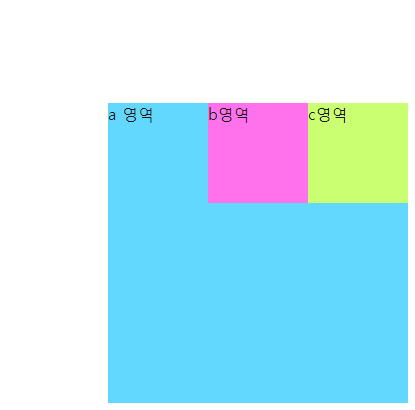
absolute 실습

absolute 실습 - 스크롤 내렸을 때

* relative 부모 + absolute 자식
div#a { width: 300px; height: 300px; background: #52D4FF; position: relative; top: 100px; left: 100px; } div#b { background: #FF63EA; position: absolute; top: 0px; left: 100px; } div#c { background: #C5FF63; position: absolute; top: 0px; left: 200px; }
div#a를 div#b, div#c 의 부모요소로 설정하였다.
이처럼, relative를 준 부모요소 기준으로 자식요소들의 offset이 적용된다.
4. fixed : 일반적인 HTML 흐름이 아닌, 스크린 *뷰포트(viewport) 기준으로 offset이 적용된다.
즉, 스크롤되어도 움직이지 않고 고정되기 때문에, navigation bar 등을 구현하는데 주로 사용된다.
* 뷰포트(viewport) : 웹페이지가 사용자에게 보여지는 영역
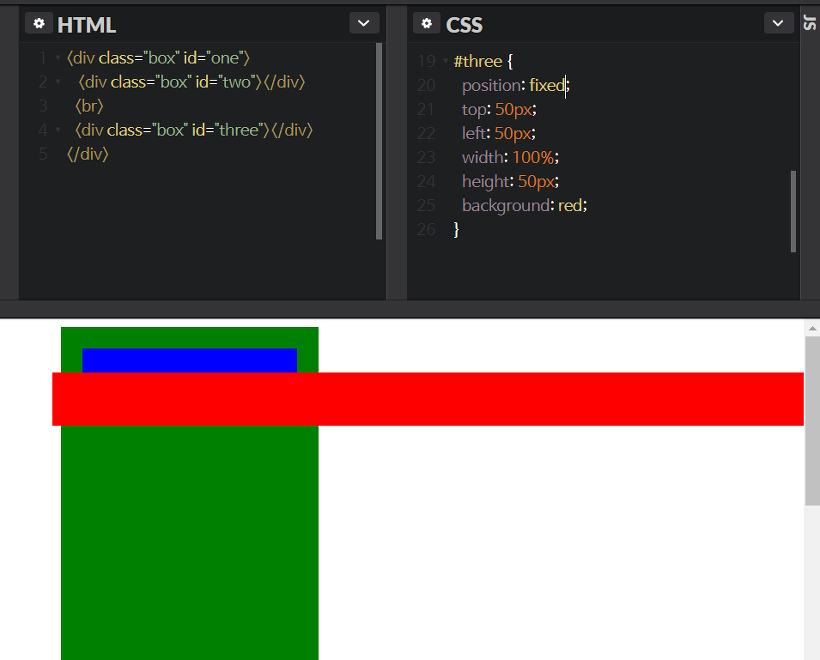
fixed 실습

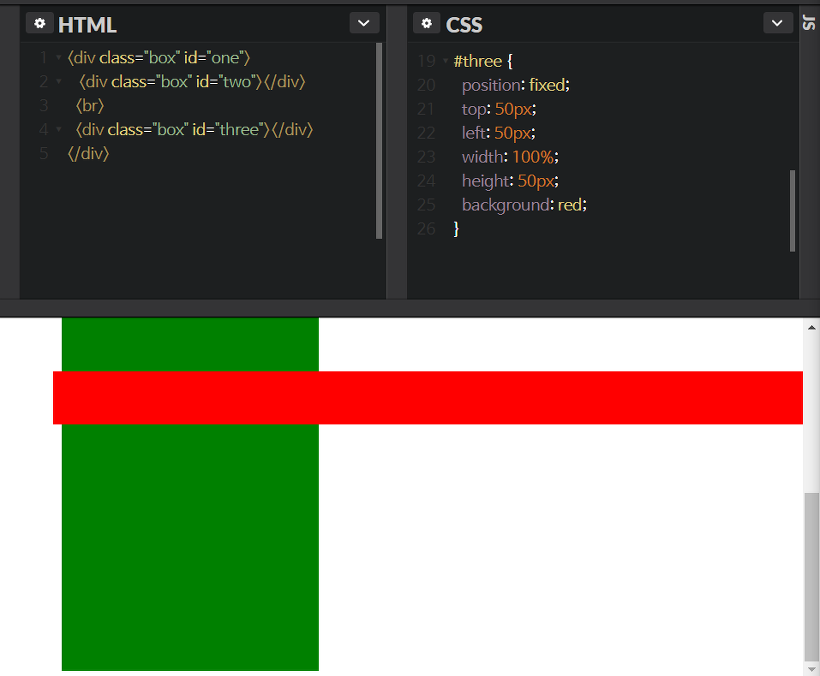
fixed 실습 - 스크롤 내렸을 때

5. sticky : 일반적인 HTML 흐름을 준수하면서, 부모요소를 기준으로 위치가 고정된다.
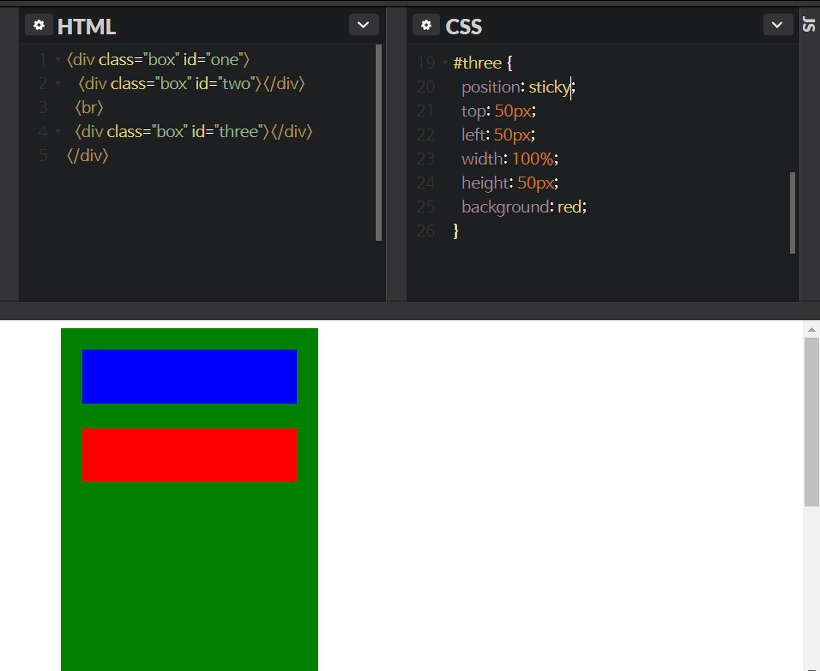
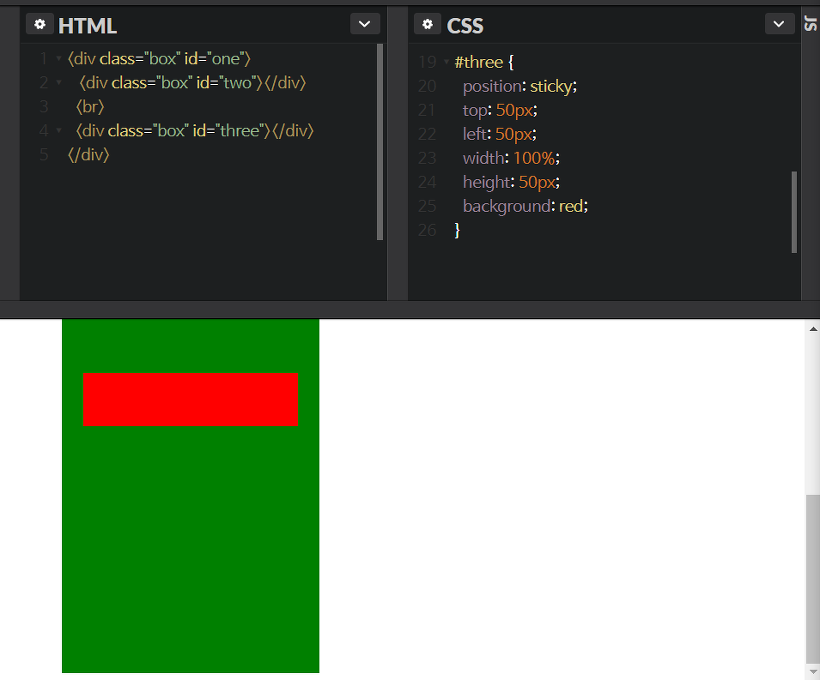
sticky 실습

sticky실습 - 스크롤 내렸을 때

* fixed와 sticky의 차이는 유동성의 유무이다. fixed는 그 위치에 고정되나, sticky는 relative처럼 부모요소의 위치에 따라 조정될 수 있다.
📘 Display : block model
HTML 컨텐츠가 공간을 점유하는 방식을 지정하는 속성값이다. block, inline-block, inline 등이 있다. (flex, grid 제외)
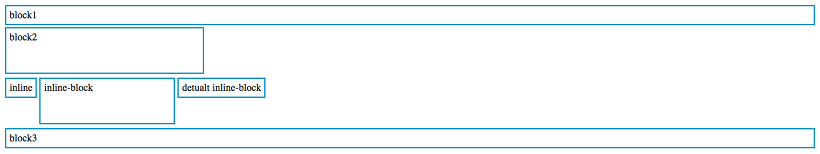
.none{ display: none } .block1{ display: block } .block2{ display: block; width: 300px; height: 60px; } .inline{ display: inline; width: 200px; height: 60px; } .inline-block{ display: inline-block; width: 200px; height: 60px; } .default-inline, .default-block{ width: 200px; height: 60px; }
출처: https://seungwoohong.tistory.com/23 [display 속성값]
0. none : 컨텐츠가 표현되지 않음.
1. block : 컨텐츠 너비값이 없으면, 페이지 전체 너비를 차지한다. 그리고 다음 컨텐츠를 줄바꿈한다.
- block은 height와 width 값을 지정 할 수 있다.
- block은 margin과 padding을 지정 할 수 있다.
* HTML - block element
<address>, <article>, <aside>, <blockgquote>, <canvas>, <dd>, <div>, <dl>, <hr>, <header>, <form>,<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <table>, <pre>, <ul>, <p>, <ol>, <video> ...
2. inline : 컨텐츠 너비값만큼 차지한다. 그리고 다음 컨텐츠는 줄바꿈되지 않는다.
- width와 height를 명시 할 수 없다.
- margin은 위아래엔 적용 되지 않는다.
- padding은 좌우는 공간과 시각적으로 모두 적용되지만, 위아래는 시각적으로는 추가되나 공간을 차지하지 않음.
* HTML - inline element
<a>, <i>, <span>, <abbr>, <img>, <strong>, <b>, <input>, <sub>, <br>, <code>, <em>, <small>, <tt>, <map>, <textarea>, <label>, <sup>, <q>, <button>, <cite> ...
3. inline-block : 말그대로 inline의 특성(크기, 줄바꿈X) 와 block의 특성(size, margin, padding 설정) 을 같이 가진다.
📘 Float & Clear
- float
HTML 요소들의 배치(Layout)를 위해 적용하는 속성으로 float가 있다. 아래, float 적용 전/후 예시를 먼저 보자.
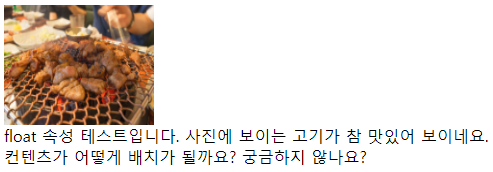
[float 적용 전]
<img src="example.jpg" width="150" height="120"> <div> float 속성 테스트입니다. 사진에 보이는 고기가 참 맛있어 보이네요. 컨텐츠가 어떻게 배치가 될까요? 궁금하지 않나요? </div>
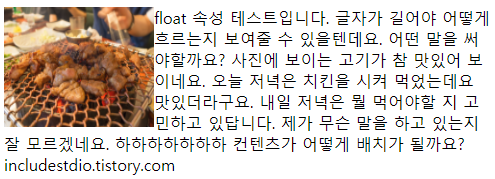
[float 적용 후]
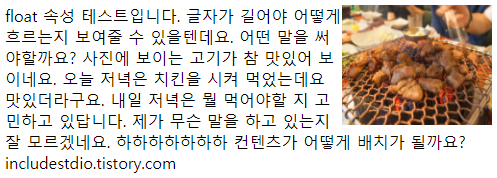
<img style="float:left;" src="example.jpg" width="150" height="120"> <div> float 속성 테스트입니다. 글자가 길어야 어떻게 흐르는지 보여줄 수 있을텐데요. 어떤 말을 써야할까요? 사진에 보이는 고기가 참 맛있어 보이네요. 오늘 저녁은 치킨을 시켜 먹었는데요 맛있더라구요. 내일 저녁은 뭘 먹어야할 지 고민하고 있답니다. 제가 무슨 말을 하고 있는지 잘 모르겠네요. 하하하하하하하 컨텐츠가 어떻게 배치가 될까요? includestdio.tistory.com </div>
float 된 컨텐츠는 inline-block 처럼 본인 사이즈만큼만 차지하게 되고, 다음 컨텐츠는 바로 옆으로 정렬되게 된다.
차이점이 있다면, float 처리하면 부모요소의 wrapping이 풀리게 된다. (자식요소가 float 되면, 부모요소 height가 초기화됨)
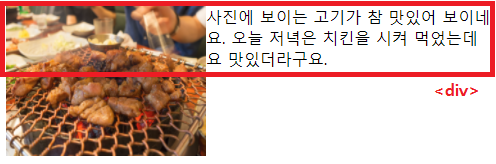
<div> <img style="float:left;" src="example.jpg" width="200" height="150"> 사진에 보이는 고기가 참 맛있어 보이네요. 오늘 저녁은 치킨을 시켜 먹었는데요 맛있더라구요. </div>
* 이를 해결하고자 부모에 {overflow: hidden} 속성을 주기도 하지만, 이 역시 동적제어 시 자식이 부모를 못벗어나므로 권장되지 않는다.
이러한, float 제어의 난해함과 예외성 때문에, 더 역동적인 제어가 가능한 {display: flex} 혹은 {display: grid} 사용이 증가하는 추세다.
[float 속성값]
- none : 요소를 띄우지 않습니다. (default)
- left : 요소 자신을 포함하고 있는 컨테이너의 왼쪽으로 띄웁니다.
- right : 요소 자신을 포함하고 있는 컨테이너의 오른쪽으로 띄웁니다.
- Inherit : 요소 자신을 포함하고 있는 부모의 float 속성을 가져옵니다.
* float는 좌측(또는 우측)으로 붙기 때문에, {position: absolute} 와 같이 사용될 수 없다.
[float: right 적용된 경우]
<img style="float:right;" src="example.jpg" width="150" height="120"> <div> float 속성 테스트입니다. 글자가 길어야 어떻게 흐르는지 보여줄 수 있을텐데요. 어떤 말을 써야할까요? 사진에 보이는 고기가 참 맛있어 보이네요. 오늘 저녁은 치킨을 시켜 먹었는데요 맛있더라구요. 내일 저녁은 뭘 먹어야할 지 고민하고 있답니다. 제가 무슨 말을 하고 있는지 잘 모르겠네요. 하하하하하하하 컨텐츠가 어떻게 배치가 될까요? includestdio.tistory.com </div>
- clear
이처럼, <img> 옆에 <div>,<p> 등을 정렬하기 위해 float 가 등장했는데, 문제는 높이만큼 다음 요소들이 강제로 배치된다는 점이다.
여기서 정렬에서 제외하고자 하는 요소가 있을 것이며, 이 요소에 부여하는 속성이 바로 clear 이다.
* clear를 적용한 <div> 참고
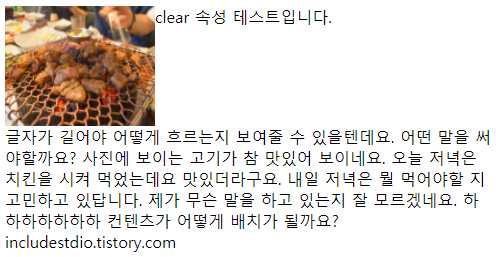
clear 속성 테스트입니다. <img style="float:left;" src="example.jpg" width="150" height="120"> <div style="clear:both;"> 글자가 길어야 어떻게 흐르는지 보여줄 수 있을텐데요. 어떤 말을 써야할까요? 사진에 보이는 고기가 참 맛있어 보이네요. 오늘 저녁은 치킨을 시켜 먹었는데요 맛있더라구요. 내일 저녁은 뭘 먹어야할 지 고민하고 있답니다. 제가 무슨 말을 하고 있는지 잘 모르겠네요. 하하하하하하하 컨텐츠가 어떻게 배치가 될까요? </div>
[clear 속성값]
- none : 요소들이 양쪽으로 float 할 수 있습니다.(default)
- left : 왼쪽으로 float 할 수 없게 합니다.
- right : 오른쪽으로 float 할 수 없게 합니다.
- both : 양쪽으로 다 float 할 수 없게 합니다.
😃 결론
서론을 보다시피, 실제 학습보다는 Check Point 완수 목적으로 시작한 포스팅이었다.
평소 position 이나 display 의 포스팅 필요성은 느꼈으나, 개발에 차질은 없을(?) 정도로 막연하게 안다고 생각했으니.
하지만, 다양한 소스를 통해 공부하면서 내가 미처 몰랐던 속성(혹은 속성값)들의 특징들을 알 수 있었다.
일례로 사.스 과제로 자기소개 페이지를 만들때, navigation bar에 fixed를 준 사례와 sticky를 준 사례가 있었다.
그 차이점을 이번 기회로 정확히 알았고, 그렇기에 <main> 쪽 컨텐츠의 경우엔 sticky를 고려해서 width 초기화를 방지해야함을 느꼈다.
위코드 2일차 멘토와의 티타임때도 말씀드렸지만, TIL과 Check Point가 독학의 복습이지만 단순한 복붙을 지양해야겠다고 재차 다짐했다!
자료를 직접 이해해야 미처 놓치거나 귀찮아서 지나친 부분을 보완할 수 있고, 여기에 내 생각을 더해서 포스팅하겠다!!✊
<출처>
제씨스토리 님의 티스토리 블로그 (https://jess2.tistory.com/113)
홍승우 님의 티스토리 블로그 (https://seungwoohong.tistory.com/23)
includestdio 님의 티스토리 블로그 (https://includestdio.tistory.com/34)반응형'Front-End(Web) > HTML, CSS' 카테고리의 다른 글
[CSS/Side Lib.] Tailwind CSS (0) 2022.01.23 [CSS/Lang] LESS (0) 2021.08.12 [CSS/Side Lib.] Styled Components (0) 2021.01.24 [CSS/Side Lib.] SASS, SCSS (0) 2020.12.29 [HTML] Semantic Web, Semantic Tag (0) 2020.12.14