-
[JS / Web공통] 링크복사 및 SNS 공유버튼 만들기Front-End(Web)/Javascript 2022. 5. 10. 21:47반응형
이번에 사이드 프로젝트로 간단하게 MBTI를 개발했다. (링크)
여타 MBTI도 그렇고 사용자들의 원활한 공유를 위해 링크복사 버튼과 SNS 공유버튼(카카오, 페이스북, 트위터) 을 추가했다.

크게 어려운 기능은 아니나, 서비스 홍보 목적에서 FE에서 유용한 기능이므로 간단하게 정리 및 공유하면 좋을 것 같아 간만에 포스팅을 작성한다!
📒 링크복사 버튼
링크복사의 경우, 다양한 방법들이 있다. 그러나, execCommand() 는 deprecated 되었으며, Clipboard API를 가장 권장한다.
1. document.execCommand (deprecated)
기존엔 document 전역객체의 execCommand() 메서드를 사용했으나, 현재는 deprecated 되었다.
export const clip = (): void => { let url = ''; const textarea = document.createElement("textarea"); document.body.appendChild(textarea); url = window.document.location.href; textarea.value = url; textarea.select(); document.execCommand("copy"); document.body.removeChild(textarea); }- url 변수를 생성한다.
- textarea는 임시로 생성하는 textarea 요소를 가르킨다. 이를 body에 추가한다.(appendChild)
- url에 현재 주소를 할당한다.(window.document.location.href) 그리고, textarea의 value에 이 url 값을 넣어준다.
- textarea를 선택한다.(select) 그 다음에, execCommand('copy') 메서드로 클립보드에 복사한다.
- 마지막으로, 불필요한 textarea 를 removeChild() 로 지워준다.
보시다시피 과정이 번거로우며 불필요한 요소가 생기는 비효율적인 방법이다.
무엇보다, 이 메서드는 deprecated 됬는데 이런 방법이 중복으로 사용되면 값이 꼬이거나, 다른 활성화된 편집 가능한 요소(<input> 등)들의 제어에 영향을 줄 수 있다는 이유 때문이다.
2. Clipboard 이벤트
e.clipboardData의 이벤트 메서드인 setData() 를 활용한 방법이다.
const handleCopy = (e) => { e.clipboardData.setData("url", window.location.href) }이는 적용가능하나, IE는 window.clipboardData 로 다르게 개발해야 한다는 단점이 있다.
3. Clipboard API

Clipboard API는 전역 navigator 객체에서 사용가능하며 클립보드 관련 기능을 제공한다. (위 사진처럼, execCommand를 대체한다)
여기서 writeText() 메서드를 사용하면 된다. 이는, Promise 결과값을 반환하며, IE에서는 아예 지원이 되지 않는다.
* 또한, 크롬에서는 navigator 객체가 페이지 보안 시(localhost 혹은 HTTPS) 에서만 작동된다.
export const clip = () => { navigator.clipboard.writeText(window.location.href); }위 1번에서, 기존에 만들었던 clip() 메서드를 Clipboard API로 대체했다. 더 많은 사용법은 MDN 링크를 참고 바란다!
📒 SNS 공유하기
나는 페이스북, 트위터, 카카오 공유하기를 적용했다. 카카오는 개발자 SDK를 적용하기에 과정이 복잡하고, 다른 SNS(네이버 등)는 방법이 유사하다.
- 페이스북, 트위터
const url = encodeURI(window.location.href); // Facebook const shareFacebook = () => { window.open("http://www.facebook.com/sharer/sharer.php?u=" + url); } // Twitter const shareTwitter = () => { const text = '지금 우리 MBTI는?' window.open("https://twitter.com/intent/tweet?text=" + text + "&url=" + url) }먼저, encodeURI() 메서드로 url로 인식 불가능한 문자들을 UTF-8로 인코딩한다.
예제에서 알 수 있듯이, 링크 uri의 쿼리를 활용하는 방식이다. 페이스북은 주소를, 트위터는 주소와 텍스트 문구를 인자로 넣는다.
- 카카오
카카오는 조금 다르다. 카카오 개발자 API를 사용하기 때문에, 이를 위해 개발자 등록, 키 발급, 전역 설정 등이 필요하다.
1) 카카오 개발자 등록 및 키 발급
먼저, 카카오 개발자 페이지에 접속하여 개발자 계정으로 가입한다. (링크 : developers.kakao.com/)
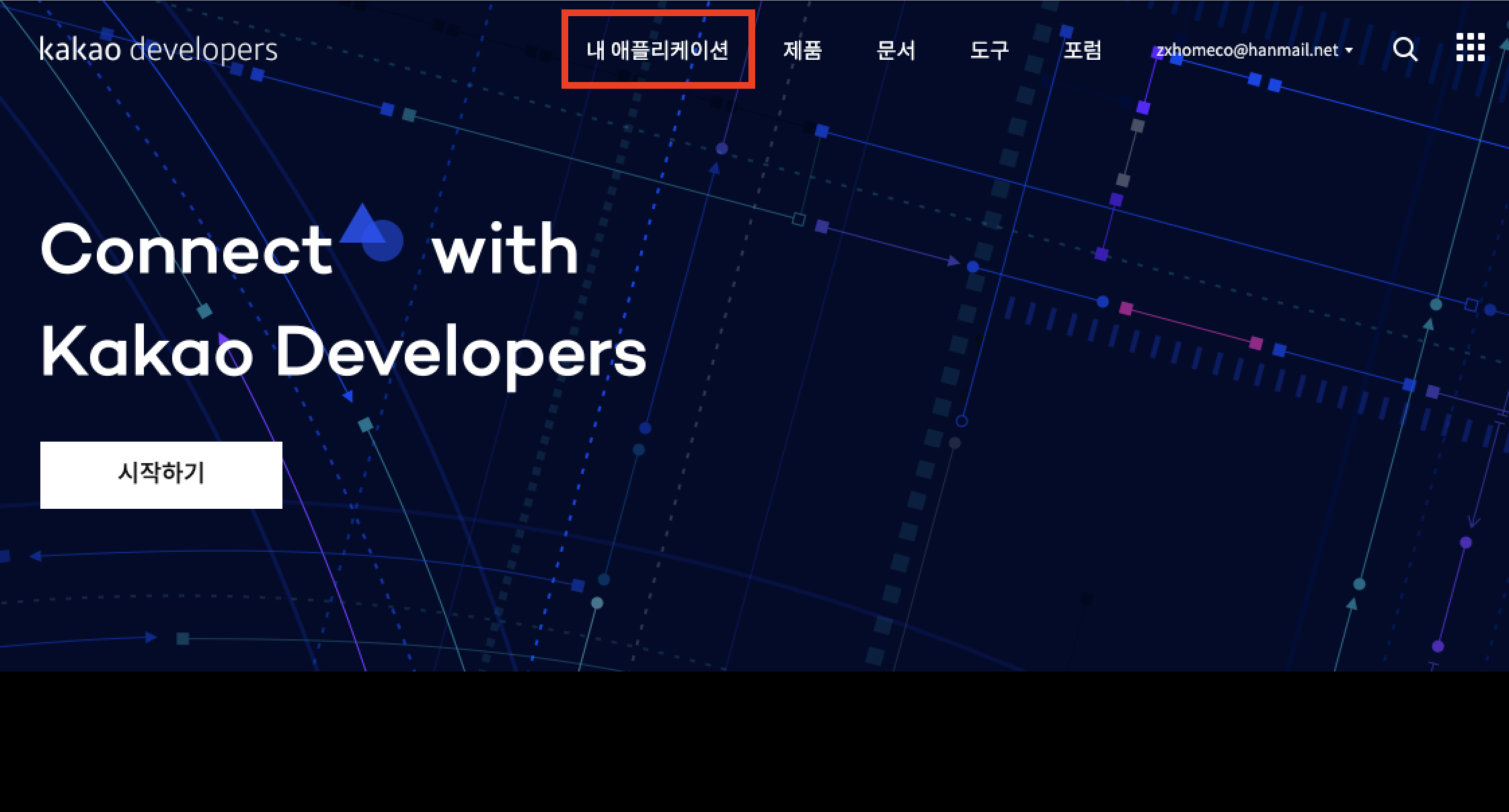
다음으로, 내 애플리케이션으로 이동해서 애플리케이션을 추가해준다.


애플리케이션 추가하기 클릭시 팝업모달! 특히, 여기서 설정하는 앱 아이콘, 앱 이름은 카카오톡 공유시에 노출되는 사진 및 타이틀이 된다.
이제 애플리케이션 화면으로 진입하면, 발급받은 앱 키들을 확인할 수 있다. 여기서, Javascript 키를 프로젝트에 사용해야한다.
또한, 플랫폼 메뉴에 가서 적용할 사이트의 도메인을 등록해준다!

애플리케이션 > 요약정보(기본메뉴) 에서 Javascript 키 확인! 
로컬테스트에 사용할 url(3000 포트), 실제 서비스를 배포한 url 등을 Web에 설정해준다! 2) Javascript SDK 추가
프로젝트로 돌아와서, 카카오 SDK(Software Development Kit) 다운로드를 위해 index.html 우선 스크립트 경로를 추가해준다.
<!-- index.html --> <script src="https://developers.kakao.com/sdk/js/kakao.js"></script>3) 프로젝트에 적용하기
// App.tsx const App = () => { // ... if (window.Kakao) { const kakao = window.Kakao; if (!kakao.isInitialized()) kakao.init(import.meta.env.VITE_KAKAO_API_KEY) // 나는 Vite를 써서 import.meta.env이며, React는 process.env로 조회한다. } }다음으로, 프로젝트 window에 kakao를 초기화(init)해준다.
여기서 key 값이 필요하며, 상수값이고 업로드 때 제외시키기 위해 통상 env에 저장한다.
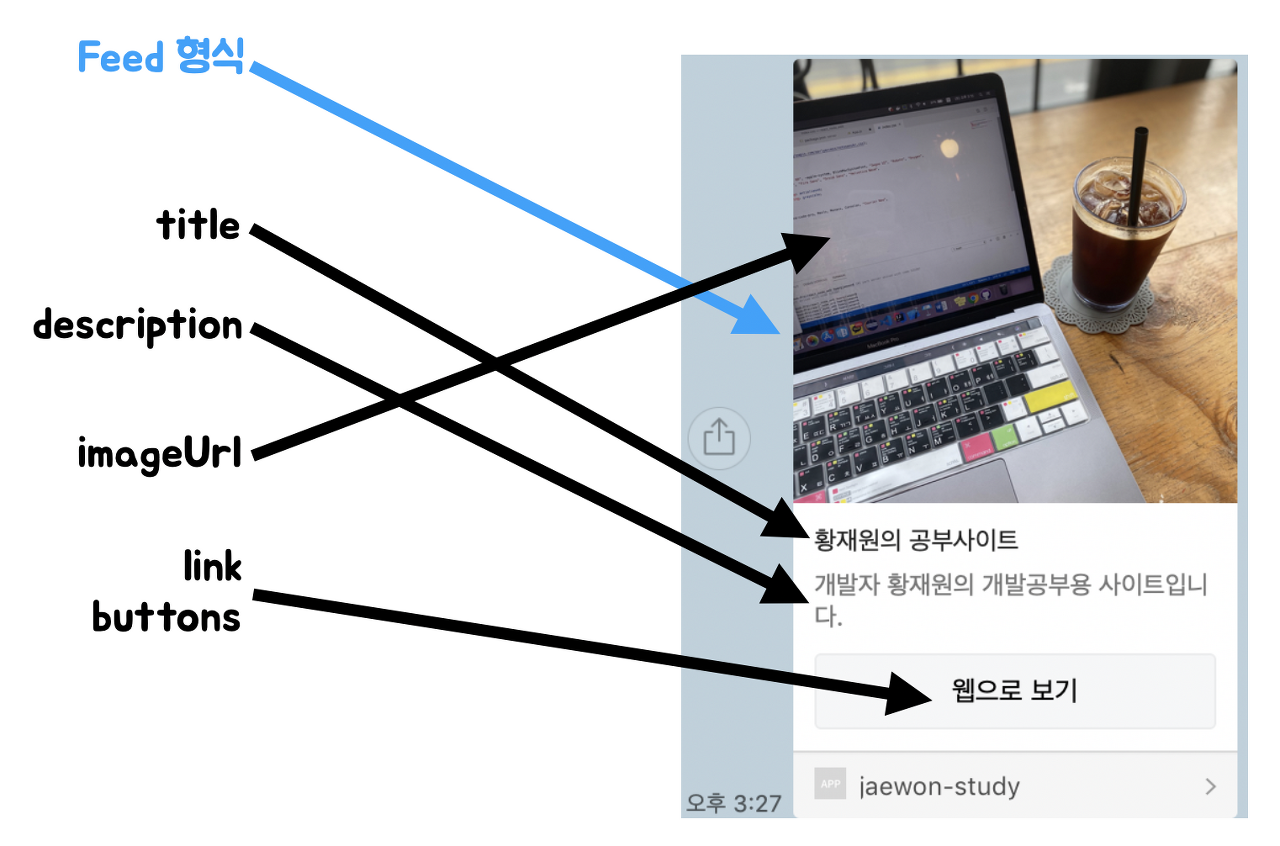
// .env VITE_KAKAO_API_KEY=key REACT_APP_KAKO_API_KEY=key// LikeButtons.tsx //... const shareKakao = () => { window.Kakao.Link.sendDefault({ objectType: 'feed', content: { title: '지금 우리 MBTI는?', description: '파릇파릇하기만 했던 나, 입사후에 무슨 일이?', imageUrl: window.location.href + '/asset/img/basic.jpeg', link: { webUrl : url, mobileWebUrl : url, }, }, buttons: [ { title: '웹으로 이동', link: { webUrl : url, mobileWebUrl : url, }, }, ] }) }다음으로, 카카오톡 공유하기 메서드를 만들면 된다. Link.sendDefault() 메서드를 사용하며, 내부에 설정을 위한 객체를 전달한다.
objectType은 메세지 종류, content는 컨텐츠 관련 정보들을 설정한다. buttons는 하단에 버튼을 추가로 노출하기 위해 설정한다.

나는 가장 일반적인 'feed' 형식을 사용했지만, 다양한 양식들과 더 많은 설정조건들이 있다.
설정조건들과 이를 임시로 테스트해보는 건 아래 카카오 개발자 페이지들의 링크를 활용하자!
- 카카오 메세지 설정방법(Javascript) : https://developers.kakao.com/docs/latest/ko/message/js
- 카카오 SDK 미리보기 및 테스트 : https://developers.kakao.com/tool/demo/message/kakaolink?message_type=default&method=send
간단하게 포스팅이 끝날줄 알았지만 생각보다 클립보드 쪽에서 시간이 걸렸다.
최초에 구현했던 execCommand가 deprecated 됬다고 가이드되어, 확인해보니 navigator 객체에 Clipboard API로 대체되었다.
조금 더 알아보니, Javascript 객체를 기본객체, BOM객체, DOM객체, 사용자 지정 객체로 구분한다는 것을 알았고,
navigator 같은 경우 브라우저 정보와 관련된 BOM(Browser Object Model) 에 해당된다는 것을 알았다.
다음 기회에는, navigator 객체에 대해서와 나아가서는 Javascript 객체들의 분류에 대해서도 한 번 정리하면 좋을 것 같다!
📎 출처
- [클립보드 복사] from2020 님의 블로그 :https://from2020.tistory.com/39
- [Clipboard API] MDN 공식문서 : https://developer.mozilla.org/ko/docs/Web/API/Clipboard_API- [SNS 공유하기] devpad 님의 블로그 : https://devpad.tistory.com/53
- [KAKAO 공유버튼 만들기] webruden 님의 블로그 : https://webruden.tistory.com/354
반응형'Front-End(Web) > Javascript' 카테고리의 다른 글
[Javascript] 정규 표현식 (Regular Expression) (0) 2022.02.15 [Javascript] ES6 이후 - (2) ES2019, ES2020, ES2021 (0) 2022.02.09 [Javascript] ES6 이후 - (1) ES2016, ES2017, ES2018 (0) 2022.02.08 [Javascript/lib.] Lodash (0) 2021.08.17 [Javascript] ES6(ES2015) (0) 2021.04.09