-
[Next.js + TS] 초기세팅 - (1) CRA, tsconfig.jsonFront-End(Web)/React - 프레임워크(React, Next) 2021. 10. 11. 03:49반응형
😃 서론
지난달 초, Typescript 공부를 위해 OP.GG 사이트 클로닝 프로젝트를 간단하게 진행하였다.
(리뉴얼 작업으로 최근까지 holding...)
오랜만에 React, Styled-Components를 쓸 뿐만 아니라, Typescript와 Next.js는 실전에 처음 사용하는 프로젝트였다.
이를 위해, eslint/prettier 부터 위 툴들을 사용하기 위한 프로젝트 초기세팅을 정리해두고, 이를 좀 더 쉽게 구성하고 사용하기 위해 고민했던 다양한 방법들을 포스팅을 통해 남겨보고자 한다!
📘 CRA (Create-React-App)
React 프로젝트 초기세팅을 하는 가장 간편한 방법을 CRA(Create-React-App) 이라고 한다.
프로젝트에 필요한 기본적인 모듈들, 그리고 Babel, Webpack 등의 초기세팅이 반영된 프로젝트 디렉토리를 제공한다.
이 CRA를 Typescript 에 최적화된 구조로 설정하는 커맨드가 바로 아래와 같다.
npx create-react-app [프로젝트명] --typescript yarn create react-app [프로젝트명] --typescript* 기존에는 "~ template --typescript" 로 적었으나, 공식 스크립트가 더 간결화된 모습이다.
또, 프로젝트에 필요한 라이브러리(React-Router, Style 관련 등..) 들을 설치하면서, 이에 관련된 @types 들도 설치해주면 된다.
npm i --save react react-dom styled-components npm i --save-dev @types/react @types/react-dom @types/node @types/styled-components- 기존 React 프로젝트에 Typescript 직접 설정하기
먼저, 타입스크립트 코드 작성을 위한 typescript 패키지를 설치한다.
npm install --save-dev typescript또, 프로젝트 라이브러리 및 패키지에 관련된 @types(타입)들을 활용하기 위해 설치해준다.
npm install --save @types/react @types/react-dom다음으로, typescript 명령어 중 초기화 옵션인 --init을 붙여 TS 설정파일인 tsconfig.json 을 생성할 수 있다.
npx typescript --init부수적으로, 기존 JS(or JSX) 컴포넌트 파일들의 확장자명을 .tsx로 변환해줘야 한다. (컴포넌트 문법적용, 컴파일 효율화 목적)
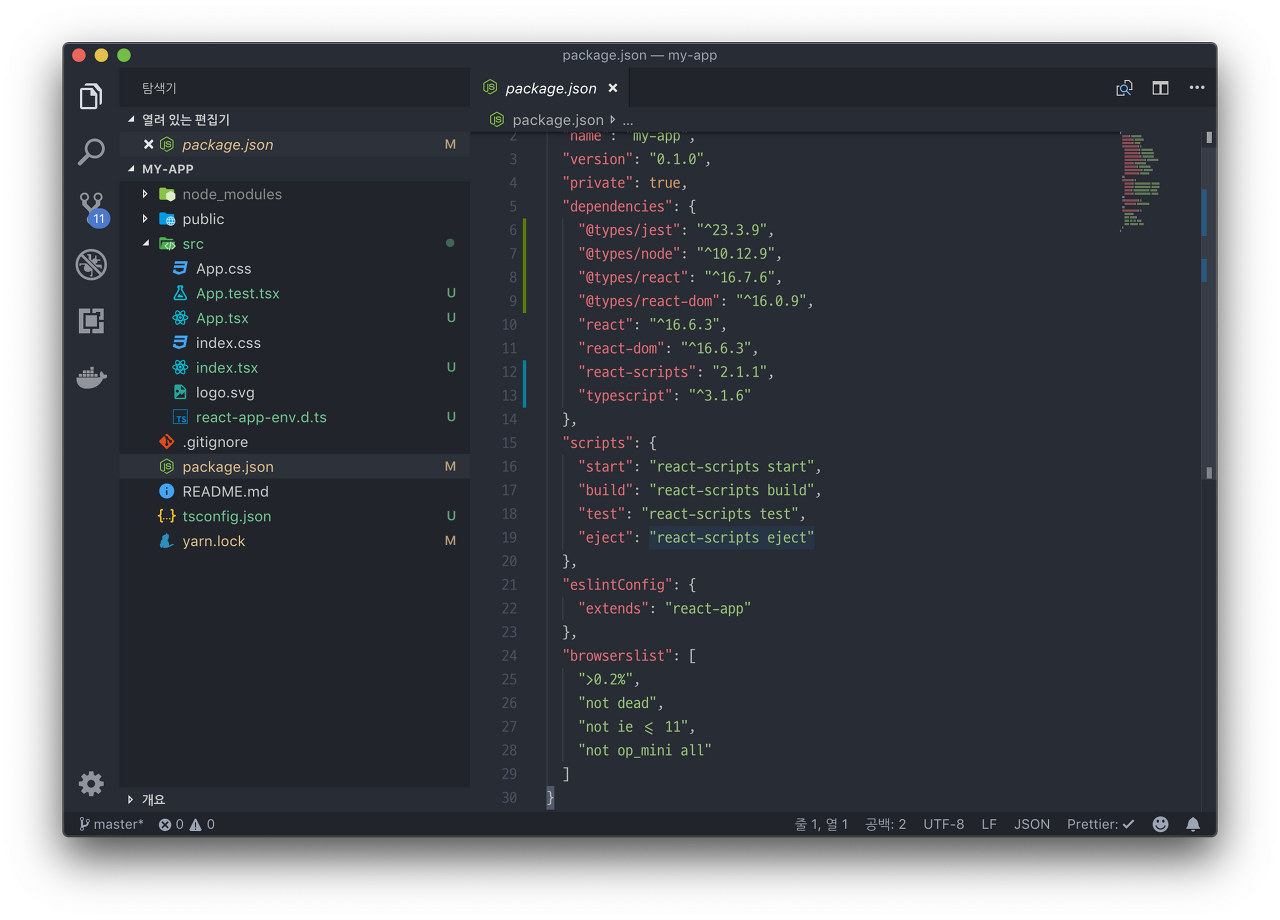
- CRA 완료화면

최종적으로, 위 디렉토리 구조를 가진 프로젝트가 완성된다. 다음으론, 루트폴더에 생성된 tsconfig.json 의 컴파일 설정을 알아보도록 하자!
📘 tsconfig.json 설정
Typescript는 Javascript의 타입설정을 위한 슈퍼셋 언어로, 컴파일 과정에서 Javascript 변환(트랜스파일)이 필요하다.
이러한 트랜스파일 과정에서 필요한 여러 옵션들을 설정하는 파일이 tsconfig.json 인 것이다.
또한, 이 tsconfig.json 파일이 존재하는 위치가 프로젝트의 root 폴더가 된다.
- compilerOptions : 컴파일 과정에 관련된 옵션들이 설정되어있다. (모든 설정은 해당 링크를 참고)
- include / exclude: 컴파일에 포함 / 제외할 경로. (* - 모든문자, ? - 해당문자, **/ - 모든 하위 디렉토리까지)
{ "compilerOptions": { "target": "es5", /* 컴파일할 ECMAScript 버전: 'ES3'(기본), 'ES2015', 'ES2016'... */ "lib": [ /* 컴파일 과정에서 사용될 라이브러리 파일 */ "dom", "dom.iterable", "esnext" ], "baseUrl": "./src", /* 절대경로 모듈이 아닌, 모듈이 위치한 기준 디렉토리 */ "paths": { /* baseUrl 기준으로 불러올 모듈의 위치를 재지정하는 엔트리 */ "@/*": [ "*" ] }, "typeRoots": [ /* 타입정의를 포함할 폴더목록, '/node_modules/@types/' 는 기본 포함됨 */ "./node_modules/@types/", "./src/types/" ], "allowJs": true, /* Javascript 파일 컴파일 허용 */ "allowSyntheticDefaultImports": true, /* default export가 없는 모듈에서 기본호출 허용 */ "declaration": true, /* 'type.d.ts' 파일 생성설정 */ "skipLibCheck": true, /* 정의파일 타입 확인 건너뛸지 여부 */ "strict": false, /* use-strict 엄격타입 활성화 여부 */ "forceConsistentCasingInFileNames": true, /* 같은 파일에 대한 일관되지 않은 케이스 참조 허용금지 여부 */ "noEmit": true, /* 결과 파일 emit 여부 */ "esModuleInterop": true, /* 모든 import의 namespace 생성을 통한 CommonJS 와 ES모듈 간 상호운용 여부 */ "module": "esnext", /* 생성될 모듈 코드: 'none', 'commonjs', 'amd' ... */ "moduleResolution": "node", /* 모듈 분석방법: 'node'(Node.js) or 'classic'(TS) */ "isolatedModules": true, /* 각 파일을 별도모듈로 변환 */ "jsx": "preserve", /* JSX 코드생성 설정: 'react', 'react-native' ... */ "outDir": "dist", /* 결과구조를 보낼 디렉토리 */ }, "include": [ /* include: 컴파일에 포함할 디렉토리/파일 경로 */ "next-env.d.ts", "**/*.ts", "**/*.tsx" ], "exclude": [ /* exclude: 컴파일에 제외할 디렉토리/파일 경로 */ "node_modules" ] }위 예시는, 내가 이번 프로젝트의 tsconfig.json 초기세팅했던 파일이다. Next.js 프로젝트란 것은, lib 및 include 등 곳곳에서 알 수 있다.
또한, 몇 가지 옵션은 아래와 같은 이유로 설정하였다.
- baseUrl, paths : 절대경로 사용으로 import 구문 간소화. 파일의 위치가 변경되어도 유연하게 대처할 수 있다.
- typeRoots : node_modules 에 설치된 타입 외, 사용자 설정 타입을 전역에서 사용할 수 있도록 types 디렉토리도 루트로 지정
- declaration, esModuleInterop : .d.ts 파일생성을 통해 별도관리하며, 따로 타입 import 없이도 전역에서 사용하기 위함
📎 출처
- [초기세팅 전체] junghyeonsu 님의 블로그 : https://velog.io/@junghyeonsu/React-create-react-app-Typescript-%EC%B4%88%EA%B8%B0-%EC%84%B8%ED%8C%85-%EC%99%84%EB%B2%BD-%EC%A0%95%EB%A6%AC
- [초기세팅 전체] miiunii 님의 블로그 : https://velog.io/@miiunii/CRACreate-React-App%EC%9C%BC%EB%A1%9C-Typescript-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
- [tsconfig 옵션] gonelee 님의 블로그 : https://geonlee.tistory.com/214
- [tsconfig 옵션] Typescript 가이드북 : https://yamoo9.gitbook.io/typescript/cli-env/tsconfig
반응형'Front-End(Web) > React - 프레임워크(React, Next)' 카테고리의 다른 글
[Next.js + TS] 초기세팅 - (3) Babel 개념 (0) 2021.10.22 [Next.js + TS] 초기세팅 - (2) ESLint, Prettier (0) 2021.10.14 [Next.js] Pre-Rendering (0) 2021.07.07 [Next.js] Dynamic Routes(페이지 이동) (0) 2021.07.01 [Next.js] Next.js 입문 (0) 2021.07.01