-
[Vue.js] Vue 개요 및 세팅(CLI)Front-End(Web)/Vue 2021. 5. 10. 18:06반응형
🧐 인생은 한 치 앞 도 모르는 것
약 5개월간 React 개발을 공부해왔고, 프로젝트와 기술과제도 React로 진행한 내가 Vue.js 공부를 시작하게 되었다.
아무래도 가장 큰 이유는 이번에 입사하게 된 첫 회사가 Vue.js를 사용하고 있기 때문이다.
React 지식이 아깝긴 하나 생각해보면 그리 오래한 것도 아니고, 오히려 양대산맥인 Vue도 경험하는게 좋겠다는 생각을 항상 하고 있었다.
특히, 컴포넌트 같은 개념은 React와 크게 다르지 않으면서도, Vue만의 프레임워크나, 양방향 데이터 바인딩 등 차이점을 직접 겪으면 흥미롭겠다는 기대 반 걱정 반으로 Vue.js 공부를 시작해본다.
* 이 글은 캡틴판교님의 Vue.js 강의 및 블로그를 기반으로 학습한 내용을 정리하고 있습니다.
💚 Vue.js 란?
Vue.js 역시 SPA(Single Page Application) 구축을 위한 프론트엔드 프레임워크이다.
React와 동일하게 컴포넌트(Component) 기반으로 개발한다.
Vue.js의 특징으로 MVVM(Model-View-ViewModel) 패턴의 ViewModel 단에 해당한다고 한다.

- View Model 로서, 데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공하며, 관련 API를 지원하는게 주목적
- Angular와 동일하게 양방향 데이터 바인딩을 제공 (v-model)
- 하지만, 기본적인 컴포넌트 간 통신은 React의 단방향 데이터 바인딩을 적용 (Vue 인스턴스 => Template)
- 다른 프레임워크(Angular, React)와 비교했을 때 상대적으로 가볍고 빠름
- 문법이 단순하고 간결하여 러닝커브가 낮음
* MVVM 패턴
이 패턴은 마틴 파울러의 Presentation 모델 패턴에서 파생된 디자인 패턴이다. (전통적인 MVC 패턴의 개선모델)
이를 사용하는 주 목적은, 비즈니스 로직과 프레젠테이션 로직을 UI로부터 분리하기 위함이다.

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View Model : View가 사용할 메서드와 필드를 구현하고, View에 상태변화를 알리면서 View 표현을 담당하는 부분
- View : 사용자에게 실제 보여지는 UI 부분
사용자의 Action이 View로 들어오면, View Model에 Command 패턴으로 하달되고 Model에 요청한 Data Binding을 통해 View를 최종적으로 수정한다. (View 와 View Model 간의 의존성이 없어, 각각을 모듈화하기 용이함)
- 장점 : Command 패턴, Data Binding을 통한 View와 View Model, Model 간의 의존성이 없음 (독립적 패턴)
- 단점 : View Model의 설계가 쉽지 않은 점
* 출처 : https://beomy.tistory.com/43
💚 Vue.js 세팅하기
- 설치 : Vue CLI(Commend Line Interface)
Vue 역시 React의 CRA처럼 SPA 개발환경을 빠르게 구축할 수 있는 패키지를 제공한다. 이를 vue CLI를 통해 설정할 수 있다.
먼저, node가 10버전 이상인지, npm이 6버전 이상인지 설치여부를 확인해야한다.
node -v // v10.15.0 npm -v // 6.7.0다음으로, npm을 통해 vue와 CLI를 설치하는 방법이다.
// 기본적인 node.js 설치 npm install vue // Vue CLI 설치 npm install -g @vue/cli // Vue CLI 설치시 zsh 명령어 미인식 오류 발생으로 sudo 설치권장 sudo npm install --global @vue/cli@latest// 설치확인(버전) vue --version- 프로젝트 생성
아래와 같이 vue create CLI를 입력하면, 프로젝트 생성과 동시에 설정옵션을 선택한다.
vue create [디렉토리명] // 1) 설정 선택옵션 Vue CLI v4.5.13 ? Please pick a preset: ❯ Default ([Vue 2] babel, eslint) Default (Vue 3) ([Vue 3] babel, eslint) Manually select features // 2) 터미널 실행옵션 Vue CLI v4.5.13 ? Please pick a preset: Default (Vue 3) ([Vue 3] babel, eslint) ? Pick the package manager to use when installing dependencies: (Use arrow keys) ❯ Use Yarn Use NPMVue 3는 2020년 9월에 출시된 신규버전이다. setup() 이라는 옵션이 추가되면서 컴포넌트 각 속성 필드구조가 많이 변했다.
* Vue 3 변경점 정리 : https://velog.io/@bluestragglr/Vue3-%EB%AC%B4%EC%97%87%EC%9D%B4-%EB%B0%94%EB%80%8C%EB%82%98%EC%9A%94
* vue CLI 2.x
2018.8.10, Vue CLI 3버전이 정식 릴리즈되기 전에 사용된 CLI 체계이다. Vue CLI 2를 vue-cli, 3은 @vue/cli로 구분.
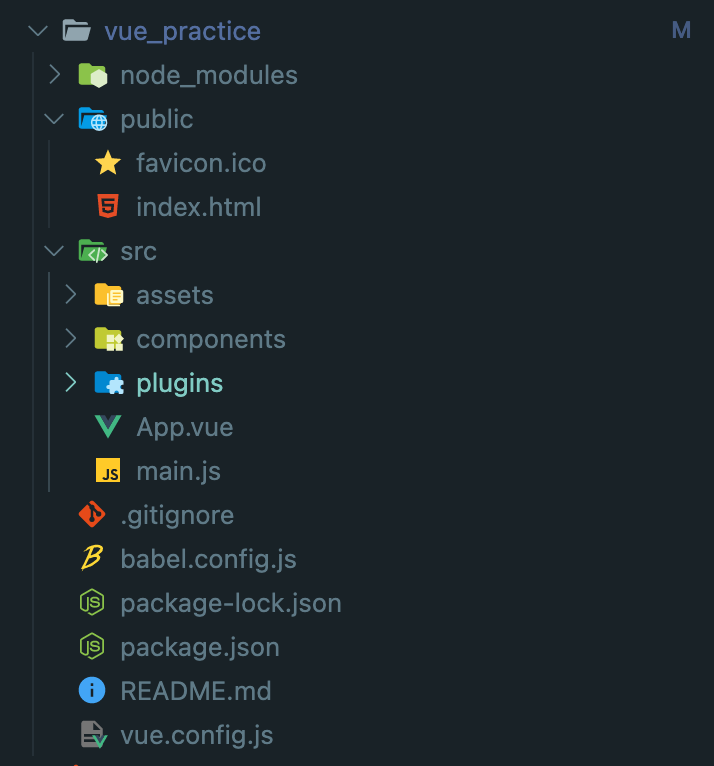
vue init [프로젝트 유형] [디렉토리명] // ex vue init webpack-simple vue_project- 프로젝트 구조

- node_modules : 프로젝트에 사용되는 라이브러리, 툴들을 저장하는 디렉토리
- public : SPA에 해당되는 index.html이 있다. (<div id="app"></div>)
- src : 실제 프로젝트를 구성하는 main.js, App.vue 파일들과 관련된 assets(자료), components(컴포넌트) 등이 포함)
- 외에도, .gitignore(깃 업로드 제외목록), babel(트랜스파일러), package.json(프로젝트 소스 정보) 등이 포함
* src > main.js
import { createApp } from 'vue' import vuetify from './plugins/vuetify' import App from './App.vue' const app = createApp(App) app.use(vuetify) app.mount('#app') // ~Vue 2 Vue.config.productionTip = false; new Vue({ render: h => h(App), }).$mount('#app');기존 2버전까지는, $mount 자체 메서드와 render 속성(선택)을 통해 index.html에 연결되었다.
Vue 3부터는 createApp() 이라는 Vue 자체문법과, 여기에 지원되는 mount() 메서드를 통해 마운팅되는 것을 알 수 있다.
* src > App.vue
<template> <div> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App" /> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld }, } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 50px; } </style>HTML을 작성하는 <template>, Javascript를 작성하는 <script>, CSS를 작성하는 <style> 로 크게 나뉜다.
특히, 스크립트의 export 부분이 new Vue() 인스턴스 내에서 설정하는 부분이었다고 생각하면 파악이 용이하다.
단순하게는, 아래와 같이 Vue 인스턴스 내의 컴포넌트를 설정해왔다. 이를, .vue 파일에 분리하여 HTML/JS/CSS 를 작성하는 것이다.
var App = { template: '<div>...</div>', }- 프로젝트 실행
start 가 아닌, serve 명령어로 실행된다. 로컬 8080 포트에서 실행되며, 접속하면 아래와 같은 랜딩 페이지를 볼 수 있다.
npm run serve
Chrome 등 브라우저의 devTools도 지원하고 있다. (https://github.com/vuejs/vue-devtools#vue-devtools)
vscode Extenstion 역시 많이 활용되며, ESLint, Prettier 외에도 Vue Syntax Highlights, Vue 3 Snippets 등을 권장한다.
- 플러그인
Vue 개발간에 필요한 기능을 추가하는 것을 의미한다. 특히, Vue 3에서는 실시간으로 설치가 가능하다.
vue-cli-plugin... @vue/cli-plugin-...* Vuetify : Vue에 최적화된 Bootstrap. 컴포넌트 단위로 적용됨. (IE11 이전 구형 브라우저는 지원하지 않음)
우선, Vue에 관한 기본적인 내용과 CLI 설치를 통해 Vue 세팅을 하는 방법까지 알아보았다.
영상이나 참고코드를 잠깐 훑어보면서도, React와는 많이 다른 문법들로 작성되어 있기 때문에 생각보다 두렵다. 😨😨
다음 포스팅부턴 실질적인 Vue 개발내용과, 이에 관련된 주요 내용들(인스턴스, 컴포넌트 등) 을 차차 정리해보겠다.
[출처]
- Vue 공식문서 : https://kr.vuejs.org/v2/guide/instance.html
- Vue CLI 공식문서 : https://cli.vuejs.org/guide/
- 캡틴판교 님의 블로그 : https://joshua1988.github.io/web-development/vuejs/vuejs-tutorial-for-beginner/
- beomy 님의 블로그(MVVM) : https://beomy.tistory.com/43
- bluestagglr 님의 블로그(Vue 3 변경점) : https://velog.io/@bluestragglr/Vue3-%EB%AC%B4%EC%97%87%EC%9D%B4-%EB%B0%94%EB%80%8C%EB%82%98%EC%9A%94
반응형'Front-End(Web) > Vue' 카테고리의 다른 글
[Vue.js] Vuex - (1) Vuex 기본 (0) 2021.06.10 [Vue.js] Template 문법 (0) 2021.06.03 [Vue.js] Vue Router (0) 2021.06.02 [Vue.js] 컴포넌트(Component), Props & Event (0) 2021.05.26 [Vue.js] 인스턴스 (Instance), 라이프사이클(LifeCycle) (0) 2021.05.26