-
[Axios] Axios : 비동기 통신 라이브러리Environment(개발환경)/Web 2021. 3. 4. 04:23반응형
🤔 서론
3차 프로젝트를 진행중이고, redux-saga를 통한 로그인/회원가입 서버통신을 구현하면서 axios를 적용하는 예제를 보았다.
fetch() 함수와 비슷한 역할을 수행하면서도, HTTP 메서드를 간결하게 적용할 수 있어서 유용한 라이브러리 같았다.
이번 기회에, Axios라는 라이브러리는 무엇인지, 많이 연계되는 Ajax 나 fetch() 와의 차이에 대해서도 짚고 넘어가려고 한다!!
💜 Axios 란?
Axios는 브라우저와 Node.js 를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
즉, 프론트와 백의 비동기 통신이 좀 더 원활하도록 도와주는 자바스크립트 라이브러리이다. Axios의 기능은 아래가 있다.
- 브라우저 환경: XMLHttpRequests 요청 생성
- Node.js 환경: http 요청 생성
- Promise API 지원
- 요청/응답 차단(Intercept)
- 요청/응답 데이터 변환
- 취소 요청
- JSON 데이터 자동 변환
- 사이트 간 요청 위조(XSRF) 보호를 위한 클라이언트 사이드 지원
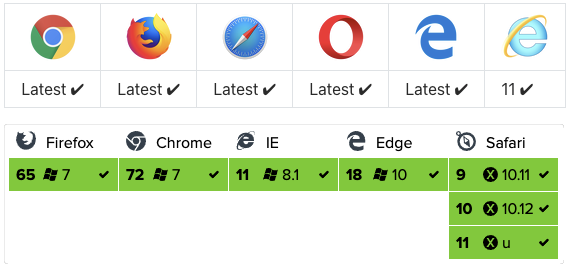
- 브라우저 호환성
Axios는 브라우저 플랫폼에서 활용되는만큼, IE8을 포함한 모든 최신 브라우저를 지원한다.

💜 Axios 사용하기
Axios는 React부터, Node.js, 브라우저까지 다양한 환경에서 사용할 수 있다. 포스팅에서는 React 활용에 초점을 맞췄다.
- 설치
// NPM 설치 npm i axios yarn add axios // CDN 설치(브라우저) <script src="https://unpkg.com/axios/dist/axios.min.js"></script>- 일반적인 axios
비동기를 진행할 컴포넌트(내 경우에는 Saga)에서 import를 한다. 그리고 이 메서드를 활용해서 비동기 로직을 작성할 수 있다.
import axios from 'axios';일반적으로 axios도 fetch 함수와 유사하게 사용할 수 있다. 이 때, 우리는 기본 메서드를 사용하기 위해 4가지 변수를 설정해야한다.
* Method / url / Data(optional) / Params(optional)
axios({ method: "get", url: "url", responseType: "type" }) .then((response) => { // response Action });이 방법이 가장 기본적인 axios 사용법이다. 만약, POST, PUT 등 메서드를 사용한다면 data 필드를 추가하면 된다.
- axios 메서드
axios가 각광받는 이유 중 하나라고 생각한다. 메서드를 통해 REST API 요청을 좀 더 간결하게 작성할 수 있다. 종류는 다음 4가지가 있다.
- GET : axios.get(url[, config])
- POST : axios.post(url, data[, config])
- PUT : axios.put(url, data[, config])
- DELETE : axios.delete(url[, config])
1) axios.get()
GET : 입력한 url에 존재하는 자원에 요청한다.
서버에서 어떤 데이터를 가져와서 보여주는 용도이다. 즉, GET 메서드는 params 변수를 대조하는 요청 외에 값이나 상태를 바꿀 수 없다.
axios.get('url') .then((Response) => {console.log(Response.data)}) .catch((Error) => {console.log(Error)}) // params 첨부 axios.get('url', { params: { id: 10, } }) .then((Response) => {console.log(Response.data)}) .catch((Error) => {console.log(Error)})2) axios.post()
POST : 새로운 리소스를 생성(create) 할 때 사용합니다.
메서드의 두 번째 인자는 본문으로 보낼 데이터를 첨부한다. 로그인/회원가입 등 사용자가 생성한 리소스를 서버에 업로드할 때 사용된다.
axios.post('url', { contact: 'Taeng', email: 'dyek72731@gmail.com' }, { headers:{ 'Content-type': 'application/json', 'Accept': 'application/json' } } ) .then((response) => { console.log(response.data); }) .catch((err) => { console.log(err) });이처럼, 두 번째 인자로 data를 담는다. header는 Request header로 들어가며, 맨 위에 미지정한 부분은 자동으로 body에 포함된다.
* GET vs POST : 로그인/회원가입에서 사용할 수 없는 vs 사용하는 이유
// GET으로 로그인을 구현했을 때, 웹사이트 URL 형태 www.yourserver.com/login?id=Hnk&pw=1234GET 메서드를 통해 로그인을 구현한 경우이다.
GET의 데이터 불러오기 역할에 충실한 나머지, Query String 형태로 아이디, 비밀번호가 노출된 모습이다.
반면, POST를 사용하면 주소창에 Query String이 남지 않기 때문에 로그인/회원가입에선 POST가 적용될 수 밖에 없다.
3) axios.put()
POST : REST 기반 API 프로그램에서 데이터베이스에 저장되어있는 내용을 갱신하는 목적으로 사용된다.
POST는 데이터를 "갱신"한다는 점에서, PUT과 용도의 차이를 확실하게 구분해야한다.
PUT은 서버 내부적으로 GET -> POST 과정을 거치기 때문에 POST 메서드와 유사한 포멧을 가진다.
axios.put('url', { contact: 'Taeng', email: 'dyek72731@gmail.com', phone: '01012345678', }, ) .then((response) => { console.log(response.data); }) .catch((err) => { console.log('Error!) });4) axios.delete()
DELETE : REST 기반 API 프로그램에서 데이터베이스에 저장되어있는 내용을 삭제하는 목적으로 사용된다.
DELETE는 데이터 삭제를 주목적으로 하기 때문에 두 번째 인자를 따로 전달하지 않는다.
DELETE 메서드가 서버에 요청되면, 삭제 process가 진행된다.
axios.delete("/thisisExample/list/30") .then((response) => { console.log(response); }) .catch((err) => { throw new Error(err) }
💜 Axios 를 사용하는 이유
- Axios vs Ajax
* Ajax(Asynchronous Javascript and XML, 비동기식 자바스크립트와 XML)
Javascript 라이브러리를 일컫으며, 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해 전체 페이지를 리로드하지 않고 일부만을 위해 데이터를 로드하는 기법이다.
axios는 Ajax 라이브러리의 종류 중 하나인 것이다. 다시 말하면, Ajax 구현방식에 fetch() 와 axios() 가 포함되어있는 것이다.
-Axios vs Fetch API
나는 지금까지 Javascript에서 API 연동을 위해 Fetch API를 사용해왔다. 두 방식의 코드와 장단점을 비교해보자!
1) Fetch API
const url ='http://localhost3000/test` const option = { method:'POST', header:{ 'Accept':'application/json', 'Content-Type':'application/json';charset=UTP-8' }, body:JSON.stringify({ name: 'Taeng', age: 29, }) fetch(url, option) .then(response => console.log(response))- 반환값은 Promise 객체 형태이다.
- Javascript 내장 라이브러리이기 때문에 import 가 필요없다.
- 그래서, 라이브러리 업데이트에 따른 에러 방지가 가능하다. (React Native 경우 axios 업데이트가 잦아서 라이브러리가 못 쫓아옴)
- 네트워크 에러가 발생했을 때 기다려야 한다. (response timeout API 제공되지 않음)
- 지원하지 않는 브라우저가 있다.
2) axios
import axios from 'axios'; const option ={ url ='http://localhost3000/test` method:'POST', header:{ 'Accept':'application/json', 'Content-Type':'application/json';charset=UTP-8' }, data:{ name: 'Taeng', age: 29, } axios(options) .then(response => console.log(response))- 마찬가지로, 반환값은 Promise 객체 형태이다.
- javascript 외부 라이브러리로 설치를 해야 한다.
- 구형 브라우저를 지원한다. (단, ES6 문법을 사용하므로 낮은 버전에서는 구동하지 않을 수도 있다. 바벨, 웹팩 트랜스파일 필요)
- 요청취소(request aborting), 응답시간 초과 등 섬세한 제어가 가능하다.
- JSON 데이터 자동변환이 가능하다. (body 대신 data 필드를 사용하며, stringify() 과정이 필요없다.)
- Node.js 에서도 사용할 수 있다.
결론적으로, Fetch API보다 Axios가 더 좋은 장점은 아래 정도가 될 것 같다.
- 구형 브라우저를 지원
- 요청 중단, 응답 시간 초과를 설정하는 방법이 있음
- CSRF(Cross Site Request Forgery, 사이트 간 요청 위조) 보호 기능이 내장
- JSON 데이터 자동변환
- Node.js에서의 사용
간단한 로직에서는 fetch() 를 사용해도 무방하나, 배포를 위한 서비스나 다양한 비동기 제어를 위해서라면 axios가 좋아보인다!
개발공부를 하면서, 많은 개념들을 알아야하고 또 여기서 연계된 개념들이 다시금 등장한다. (JS 비동기 공부시 Ajax, Axios가 그랬음)
그당시에는 간략하게만 이해하고 넘어가지만, 이렇게 제대로 공부하게 되면 답답함이 해소되는 기분이면서도 한편으로 이를 공부하기 위해 다양한 리소스를 찾아보고, 여기서 다시 연계개념이 등장한다. (이번에는 CSRF 라는 해킹이 등장했다!)
개발자에게 공부는 숙원이자, 개운함과 막막함의 반복의 연속인 것 같다... (갑자기 감성? 🥴🥴🥴)
[출처]
- Axios 공식 가이드북 : xn--xy1bk56a.run/axios/guide/#axios%EB%9E%80
- HNK 님의 블로그 : velog.io/@zofqofhtltm8015/Axios-%EC%82%AC%EC%9A%A9%EB%B2%95-%EC%84%9C%EB%B2%84-%ED%86%B5%EC%8B%A0-%ED%95%B4%EB%B3%B4%EA%B8%B0
- wonit 님의 블로그 : wonit.tistory.com/305
반응형'Environment(개발환경) > Web' 카테고리의 다른 글
[Web] 배포 - #2. PaaS 사용법(Netlify, Heroku) (0) 2021.03.27 [Web] 배포 - #1. Cloud Service (0) 2021.03.23 [Storage] 로컬 스토리지 / 세션 스토리지 / 쿠키 (0) 2021.03.04 [Web] Web 동작원리 (0) 2020.12.25 [HTTP] HTTP 정의, 메소드, 메세지 (0) 2020.12.24