-
[Day 13] UX(User Experience), React(State, Props)카테고리 없음 2020. 12. 31. 12:11반응형
🤔 서론
오늘은 세션들과 시험이 많이 구성되어 있지만, UX와 더불어 React의 핵심이라 할 수 있는 State, Props 세션에선 특히 집중해야겠다.
🥋 CodeKata : Day 03
<링크> 3주차 코드카타 리뷰 : abangpa1ace.tistory.com/47
[CodeKata] wecode 3주차 코드카타
🤔 서론 레플릿으로, 알고리즘을 1일 1문제를 푸는 세션이다. 시작하기에 앞서, 뜬금없지만 코드카타 'Kata' 의 어원이 궁금해졌다. 먼저, Codekata의 뜻은 프로그래머가 연습과 반복을 통해 기술을
abangpa1ace.tistory.com
🧑💻 Session : UX와 웹 개발
1. 웹사이트의 발전
- 정보량 과다, 문서 이상의 매체
- 다양한 디바이스들의 등장
- 복잡해진 화면, 정보를 보다 빠르고 사용성을 높이고자 하는 니즈
- UX가 필요한 이유
- 사용자는 기다리지 않습니다.
- 뒤로가기를 누를 때마다 페이지가 리렌더링 된다면?
- SPA -> SSR(Server Side Render) + CSR(Client Side Render)
2. 웹 개발자가 UX를 고민해야 하는 이유

- 개발자로서 고려해보기 -> 적절한 상황에 맞는 적절한 기술을 구사
3. UX란?
사용자는 웹페이지에서 느낌, 행동, 태도 를 경험 -> 이를 설계하는 것이 UX의 목적 (Pain Points 최소화)

- 사용자 규칙
- 사용자는 웹페이지를 읽지 않습니다. 단지 훑어봅니다.
- 사람들은 사용법을 스스로 알아낼 수 없는 웹사이트는 사용하지 않음
- '정보의 냄새' 라고 부르는 자취를 따라감
- 창의적이고 혁신적인 방법은, 사용자의 편의성이 확실이 보장되어야함
- 명료성이 일관성보다 중요함
- 클릭할 수 있는 요소를 명확하게 표시
4. UI - UX - 시각적 계층구조
- 크기, 색깔, 음영 등을 고려한 UI 배치가 이루어짐
- 인간의 시각적 인식패턴을 기반으로 개발(Z패턴, F패턴 등)

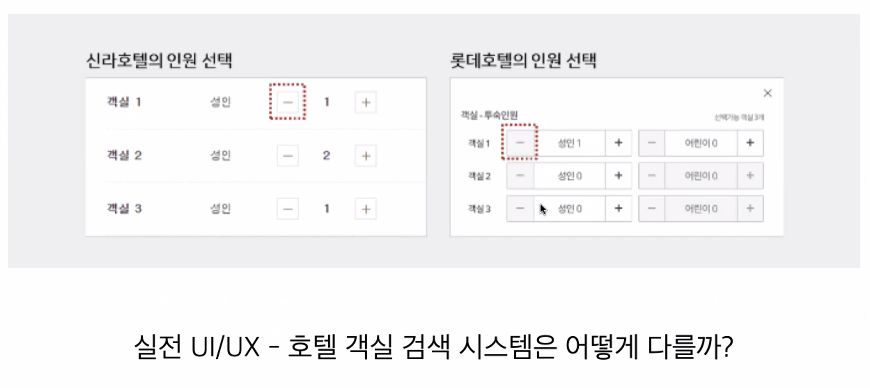
예시 : 신라호텔 vs 롯데호텔
🧑💻 Session : React - 03. State, Props, Event
드디어, React의 꽃이라고 할 수 있는 state 와 props 에 대한 내용이다.
세션을 들으며 예습하길 잘했다는 생각이 거듭 들었고, 이를 충분히 활용해서 위스타그램 기능들을 구현해봐야겠다.
<링크> 블로그 포스팅 : abangpa1ace.tistory.com/55
😀 한 주를 마무리하며..
Foundation 첫 주도 정신없이 마무리되었다. 아무래도 지난 2주에 비하면 격동이 많지 않았나 싶다.
CodeKata가 시작되면서 오랜만에 알고리즘 사고도 되살리고, 무엇보다 React 에 대한 세션들이 시작되었기에..
나로서는 React에 대한 복습들과 더불어, React-Router 과 Sass라는 새로운 라이브러리들을 배운 뜻깊은 기회였다.
또한, 오늘 Git 시험까지 치루면서 저장소와 브랜치 사용이 많이 익숙해짐을 느꼈다.
무엇보다, CodeKata 같은조인 영호님, 위스타그램 리액트 같은조인 승환님, 동하님, 기열님과의 팀업이 뜻깊다.
온라인으로 진행되어 더욱 친해지지 못한 동기분들을, 한분한분 알아가며 동고동락하며 가까워지는 기분이다!
반응형