-
[Javascript] 제어문 - 반복문Front-End(Web)/Javascript 2020. 11. 29. 19:12반응형
Wecode 2주차(Javascript) 미션 겸, for, while 등 반복문의 복습을 위함.
📒 반복문
- 반복문이란?
똑같은 명령을 일정횟수 혹은 조건 내에서 반복하는 제어문이다. 반복되는 코드를 이터레이션(iteration) 이라 칭한다.
- 반복문의 종류
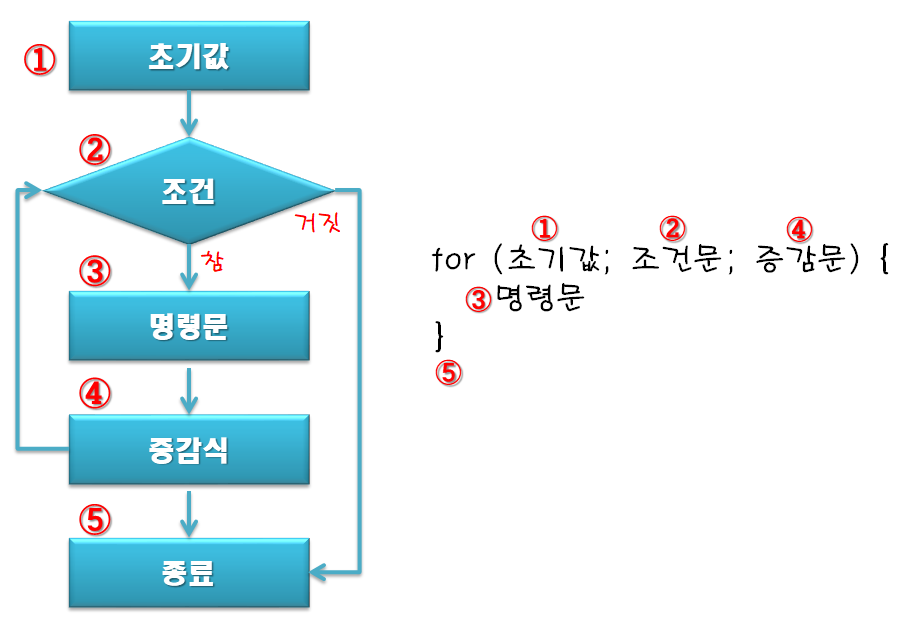
1. for 반복문
조건문을 불충족할 때 까지 반복하는 반복문이다.
for (let i = 0 ; i < 10 ; i++) { console.log(i + '번째 실행'); }먼저 for 안의 조건에는, ([초기문] ; [조건문] ; [증감문]) 순으로 들어간다.
초기문은 최초값, 증감문은 최초값의 제어(+ or -)방법, 조건문은 최초값의 증감에 따른 만족여부를 검사한다.
조건문이 false가 되는 순간, Loop가 종료되는 것이다.

출처: goddaehee 님의 블로그(tistory) 2. for - in 문, for - of 문
for - in, for - of 모두 배열이나 객체의 열거속성에 기반하여 순회하는 반복문이다. 각각을 Array, Object에 적용해보자.
- for - in 문
const arr = [1, 2, 3, 4]; const obj = {1: '일', 2: '이', 3: '삼', 4: '사'}; for (let i in arr) { console.log(i) } // 0, 1, 2, 3 for (let key in obj) { console.log(key) } // 1, 2, 3, 4Array(배열)에서는 index를, Object(객체)에서는 key(프로퍼티)를 반환하는 것을 알 수 있다.
만약 value를 알고 싶다면? i 대신 arr[i], key 대신 obj[key] 를 반환하도록 수정하면 되겠죵??
- for - of 문
const arr = [1, 2, 3, 4]; const obj = {1: '일', 2: '이', 3: '삼', 4: '사'}; for (let i of arr) { console.log(i) } // 1, 2, 3, 4 for (let val of obj) { console.log(val) } // Uncaught TypeError: obj is not iterableArray(배열)은 value를 반환했지만, Object(객체)에서는 에러가 발생했다! (*이터러블이 아니어서)
* 이터러블 : 순회 가능한 객체 (Javascript - Iteration 포스팅 참고, abangpa1ace.tistory.com/34)
* Object(객체) value 순회는 위처럼 for - in 을 쓰거나, keys(), values() 같은 메서드들을 활용한다.
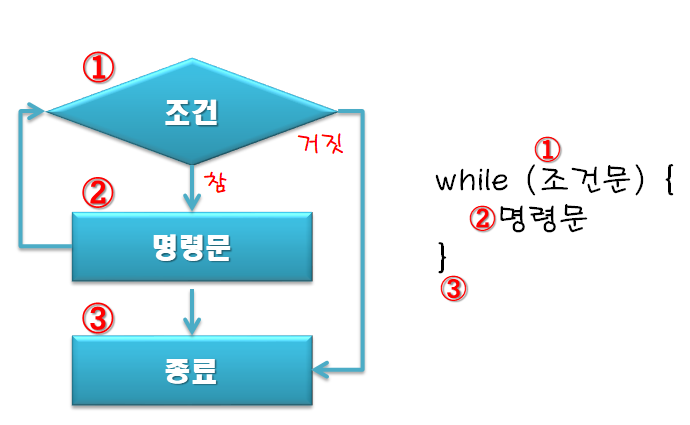
const obj = {1: '일', 2: '이', 3: '삼', 4: '사'}; for (let key in obj) { console.log(obj[key]) } // 일 이 삼 사 Object.keys(obj); // 1 2 3 4 Object.values(obj); // 일 이 삼 사 Object.entries(obj); // [1, '일] [2, '이'] [3, '삼'] [4, '사']3. while 반복문
조건문을 충족하는 동안에 반복되는 반복문이다.
// 1. for문을 while문으로 변경 let i = 1; while (i < 10) { console.log(i + "번째 실행"); i++; }문법은 다음과 같으며, [초기문] 은 바깥에, [증감문] 은 반복문과 함께 안에 위치한 것을 볼 수 있다.
초기문이 안에서 반복되면 계속 초기화되고, 증감문이 없다면 반복문이 계속 반복되는 무한루프의 위험성이 있다.

4. do - while 문
while 문과 유사하지만, 반복문을 1회 시작한 뒤 조건문을 검사한다는 차이가 있다.
let i = 1; do { console.log(i + "번째 실행"); i++; } while (i < 10);5. break
반복문을 특정 조건에서 종료시키기 위한 명령어이다. 보통, while 문에서 자주 쓰인다. (if는 반복량이 설계되있으니)
for (var i = 0; i < 10; i++) { if (i == 5) { // i 가 5 와 같을 경우 break; // for 문 종료 } console.log(i); // 0,1,2,3,4 }6. continue
반복문을 특정 조건에서 pass 하기 위한 명령어이다. 해당 조건에선 반복문이 실행되지 않는다.
for (var i = 0; i < 7; i++) { if (i == 5) { // i 가 5 와 같을 경우 continue; // 다시 순회표현식으로 이동 } console.log(i); // 0,1,2,3,4,6 }
for 반복문을 정말 밥먹듯이 썼지만, 좀 더 유용한 for - in, for - of 에 대해 확실히 알았고 앞으로 적극 활용해야겠다.
특히, for - of 를 공부하다 이터러블을 이해하기 위해 검색을 했고, 결과적으론 Iteration Protocol을 배운 기회였다.
<출처>
- 윤뚱뚱 님의 블로그 : https://ydddd.tistory.com/11
- 갓대희 님의 블로그 : https://goddaehee.tistory.com/227반응형'Front-End(Web) > Javascript' 카테고리의 다른 글
[Javascript] Iteration Protocol (0) 2020.12.17 [Javascript] Class(클래스) 기본 (0) 2020.12.16 [Javascript] 제어문 - 조건문 (0) 2020.11.29 [Javascript] 변수(Variable) & 자료형(Type) (0) 2020.11.24 [Javascript] 배열(Array) (0) 2020.11.22