-
[Typescript] Typescript 기초 및 설정Front-End(Web)/Typescript 2021. 2. 22. 15:00반응형
🤔 서론
2차 프로젝트가 끝나고 2주간의 개인학습 기간을 가지고 있다. 저번주 Redux에 이어, 이번주는 Typescript 에 대한 공부다.
우선 기본개념과 문법을 가이드북과 유튜브를 병행하며 학습해보고, Todo List를 만들어보면서 프로젝트 도입여부를 결정할 생각이다.
💙 Typescript 소개
[타입스크립트 가이드북]
TypeScript는 2012년에 발표된 오픈 소스 프로그래밍 언어로, 대규모 JavaScript 애플리케이션 개발을 목적으로 Microsoft에 의해 개발되었습니다.
[위키백과]
마이크로소프트에서 구현한 JavaScript의 슈퍼셋(Superset) 프로그래밍 언어. 확장자로는 .ts를 사용하며, 컴파일의 결과물로 JavaScript 파일인 .js를 출력한다. 최종적으로 런타임에서는 이렇게 출력된 JavaScript 코드를 구동시키게 된다.
위는, 각 플랫폼에서 Typescript에 대한 소개이다. 가이드북 내용에 따라, Typescript는 Javascript 를 기반으로 한 언어임을 알 수 있다.
그런뒤 위키백과를 보면 모호한 개념들이 있다. 이는, Typescript 이해에 중요한 개념이므로 한번씩 짚고 넘어가려고 한다.
- Javascript Superset
먼저, Typescript는 Javascript의 슈퍼셋(Superset) 이라고 한다. 이는, JS를 기반으로 하되 새로운 기능들을 지원한다는 것이다.
- 엄격한 타입관리(Strongly Typed) : 컴파일 시점에 타입 검사, 에디터 확장 시 실시간 타입 검사
- 제너릭(Generics) : 클래스나 함수가 사용될 때 타입 설정
- 인터페이스(Interface) : 타입 검사를 요구

https://yamoo9.gitbook.io/typescript/introduction - 정적 타입 언어(타입 표기)
Typescript는 C언어나 JAVA 처럼, 변수값에 데이터 타입을 지정하는 정적 타입 언어이다.
정적 타입 언어는 컴파일 타임에 자료형을 다 검사하기 때문에, 이같은 자료형 명시가 필수적인 것이다.
따라서, 예측가능한 코드가 구현되고 디버깅도 용이해지는 등 코드의 안정성은 높지만, 생산성은 낮다.
* 동적 타입 언어: 런타입에 타입을 유추하기 때문에 별도로 명시하지 않는다. 생산성은 높으나 안정성은 낮다. (예시: Javascript)
// Javascript function add(a, b) { return a + b; } add('3', '5') // 35 // Typescript function add(a: number, b: number) { return a + b; } add('3', '5') // Compile error! add(3, 5) // 8- Compiler vs Transpiler
Typescript는 Javascript의 컴파일* 언어(Compiled Language) 라고도 한다.
* 컴파일(Compilie) : 어떤 언어의 코드를 다른 언어의 코드로 바꿔주는 변환과정
Typescript는 Javascript 환경에서 인식이 불가능하다. 즉, 중간에 JS로 변환시켜주는 과정이 필요하며 이를 컴파일이라 하는 것이다.
하지만, Typescript는 전통적인 컴파일과 달리 Javascript로 출력되기 때문에, Transpiler(트랜스파일러) 라고 불린다.

- TypeScript 를 사용하는 이유
function ellipsisText(text, limit, symbol='...') { return `${String(text).slice(0, limit - 1)}${symbol}` } ellipsisText(100304040202, 30, 101) // 결과 값: "100304040202101"위같은 JS함수 예제를 생각해보자. 코드량은 짧지만, 이처럼 각 인자의 자료형을 정의해야하고, 다르더라도 함수는 정상 실행된다.
function ellipsisText(text, limit, sybol='...') { if (typeof text !== 'string') throw new Error('1번째 전달인자 유형은 문자여야 함') if (typeof limit !== 'number') throw new Error('2번째 전달인자 유형은 숫자여야 함') if (typeof symbol !== 'string') throw new Error('3번째 전달인자 유형은 문자여야 함') return `${text.slice(0, limit - 1)}${symbol}` } ellipsisText(100304040202, 30, 101) // Uncaught Error: 1번째 전달인자 유형은 문자여야 함이번엔, 예제에서 타입검사 조건문을 추가했다. 이제 타입이 안맞을 시 에러가 발생하지만, 조건문을 여러번 거치는 비효율이 생긴다.
* To Typescript
function ellipsisText(text:string, limit:number, symbol:string = '...'):string { return `${text.slice(0, limit - 1)}${symbol}` } ellipsisText(10203010201, 30) // Argument of type 'number' is not assignable to parameter of type 'string'.이번엔, 타입스크립트 형식으로 예제를 수정했다. 이처럼, text 인자가 문자열(string)이 아닌 숫자(number) 라는 에러를 발생시킨다.
이처럼 Typescript는 코드는 다소 복잡해보이지만, 함수 실행시 컴파일 과정에서 실시간 디버깅을 통해 안정성을 확보할 수 있다.
💙 Typescript 설정
- 개발환경 구성
1) 설치 (www.typescriptlang.org 공식사이트 참고)
// 글로벌 설치 npm i -g typescript // 로컬 설치 npm i -D typescript* Mac에서는 앞에 sudo를 붙여 권한 설치를 하는 것을 권장한다.
2) TS파일 생성 및 컴파일
// app.ts const logName = (name: string) => { console.log(name); } logName('Taeng');Typescript 는 .ts 확장자를 사용한다. 또한, Javscript의 Extension 이기 때문에 JS에서 유효한 문법대로 작성 가능하다.
tsc app.ts이제, TS파일을 컴파일하기 위해 터미널에 위와 같은 명령어를 실행한다. 그 결과, JS로 변환된 app.js 라는 새 파일이 생길 것이다.
var logName = function (name) { console.log(name); }; logName('Taeng');- TypeScript CLI(Command Line Interface, 명령줄 인터페이스)
타입스크립트의 tsc 컴파일에 사용되는 옵션들을 알아보자.
- tsc --init : 타입스크립트 Configuration 파일생성(tsconfig.json)
- tsc -t [버전] : 컴파일 코드 ECMAScript 버전 목표를 설정한다. (기본값: ES3)
- tsc -m [모듈] : 컴파일 시 모듈 유형을 설정('es2015' 등)
- tsc -w [파일명] : watch의 의미로, TS 컴파일러가 감시모드로 해당 파일의 수정사항을 추적하며 동시에 컴파일을 진행
- tsc --outDir [폴더명] : 컴파일된 JS파일이 저장될 디렉토리 설정
- tsc --outFile /[경로]/[파일명] : 컴파일된 JS파일의 파일명 및 저장소 설정
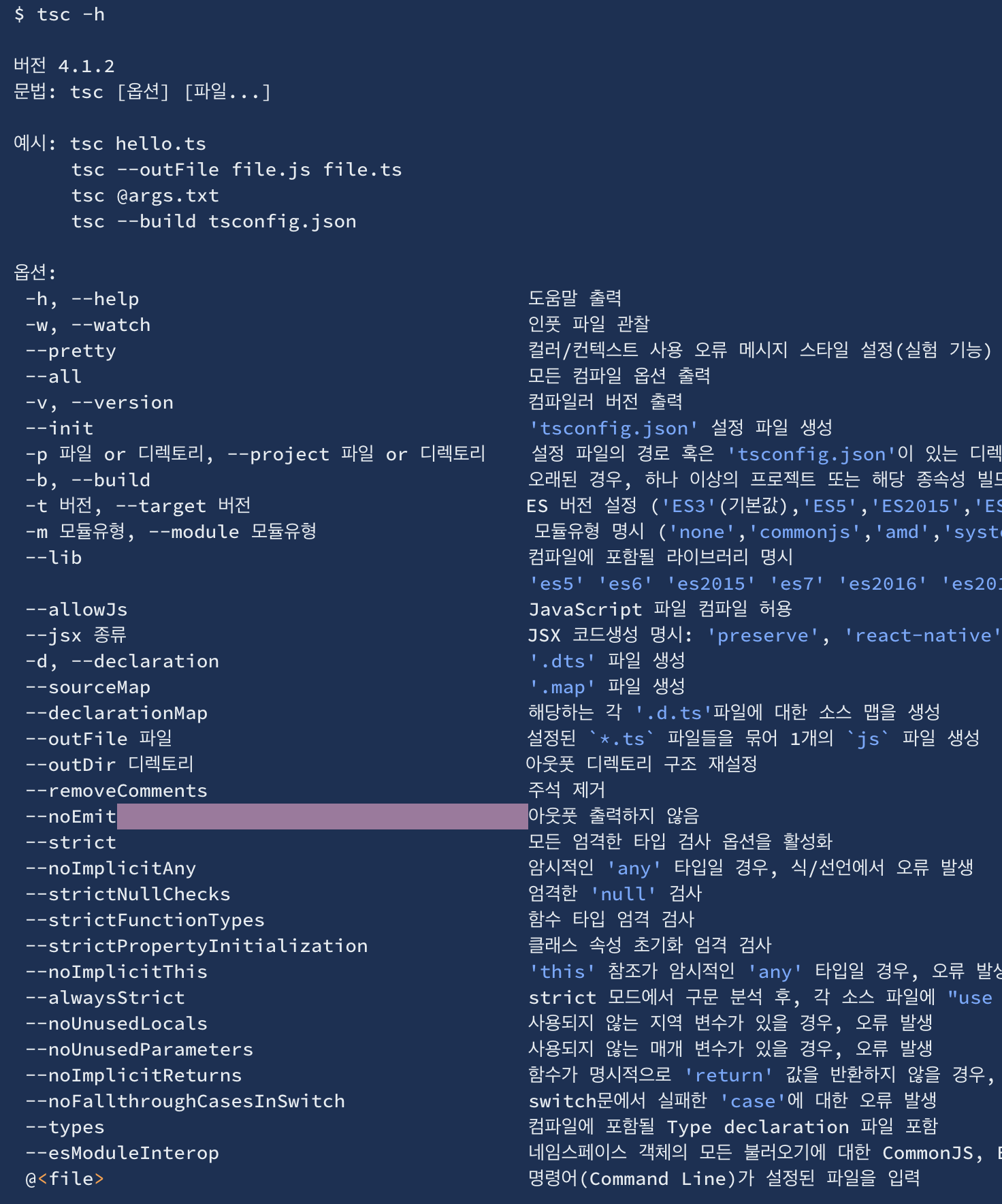
- tsc -h : help 의 의미로, 보다 상세한 사용법을 출력해준다.

프로젝트를 진행할 때, Validation에서 비슷한 경험이 많았다. 핸드폰번호는 숫자가 들어와야 하는데 문자가 들어오는 등.
이러한 오류를 실시간 디버깅하는 타입스크립트의 이점까지 깨닫게 되었으며, 다음 포스팅에선 타입과 문법에 대해 더 자세히 공부하겠다!!
[출처]
- Typescript 핸드북 : typescript-kr.github.io/pages/basic-types.html#%ED%83%80%EC%9E%85-%EB%8B%A8%EC%96%B8-type-assertions
- Typescript 가이드북 : yamoo9.gitbook.io/typescript/types/type-assertions
- kjwsx23 님의 블로그 : kjwsx23.tistory.com/450?category=746259
반응형'Front-End(Web) > Typescript' 카테고리의 다른 글
[Typescript] 제네릭(Generic) (0) 2021.02.23 [Typescript] 유니언과 교차 타입 (0) 2021.02.23 [Typescript] 열거형(Enum) & Literal Type (0) 2021.02.23 [Typescript] 인터페이스(Interface) (0) 2021.02.22 [Typescript] 타입(Type) (0) 2021.02.22